Written by: Patrick Avril
Notre agence use.design vous propose un outil gratuit, clair et opérationnel, conçu pour vous aider à mieux comprendre la perception de vos utilisateurs et le niveau de maturité UX de votre produit. En tant …
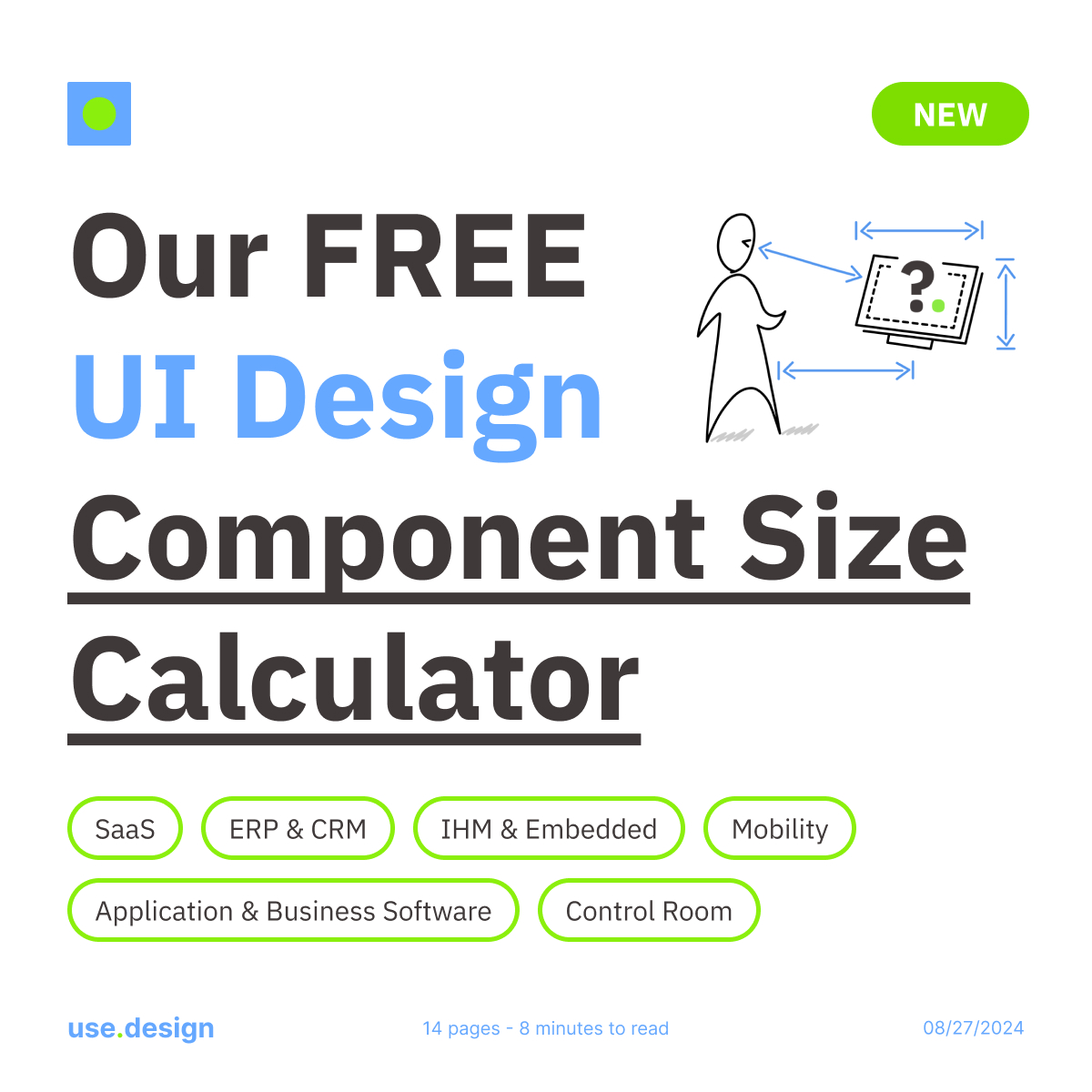
Our use.design use.design agency offers you this FREE new tool, a handy calculator to have the good size for your UI design component : button size, font size and table line size. As a …
Dans notre précédent carrousel nous introduisions la notion de Dominant Design, en prenant des exemples dans l’architecture, la décoration, l’automobile, la mode ou la tech... Mais, qu'en est-il pour vous, en tant que créateur …
Dans un récent article le Dr. Benjamin DELSOL nous dévoile le concept de Dominant Design, où comment un produit devient le leader de son marché / domaine et empêche ainsi toute innovation... C’est d’ailleurs …
Pour donner suite à notre carrousel de la semaine dernière, nous nous appuyons sur un récent article de l’éditeur ZAPIER, pour vous présenter plus en détail ce qu’est un Agent IA et comment l’utiliser... …
Si l’on évoque de plus en plus les Agents pour parler de l’IA générative, un article de Bill Gates en novembre dernier, résume clairement ce concept et la révolution à venir pour le futur …
Notre agence use.design vous propose ce nouvel outil, un calculateur pour trouver la bonne taille de votre composant en design UI : taille de boutons, taille de police et taille de ligne de tableau. …
Dans un premier article du Nielsen Norman Group en juin 2023, Jakob Nielsen introduisait l’idée que l’IA nous faisait entrer dans un nouveau paradigme des interfaces utilisateurs... Mais, qu’en est-t-il pour LES UTILISATEURS DU …
Mi-2022, l’éditeur SaaS Walkme a conduit une étude internationale sur l’état de l’adoption digitale auprès des grandes entreprises. En voici de nouvelles indications à une échelle internationale... Mais qu’en est-t-il pour vous ? QUELLES …
Mi-2022, l’éditeur SaaS Walkme a conduit une étude internationale sur l’état de l’adoption digitale auprès des grandes entreprises. En voici quelques précieuses indications pour la France...Alors qu’en est-t-il pour vous ? QUELLES INDICATIONS PEUVENT …
Basée à Paris, use.design est une agence experte en Product design, UX/UI design et AI design qui accompagne les éditeurs logiciels, les industriels et créateurs de produits digitaux.
Quel que soit le domaine d’activité ou le support, faites décoller votre produit grâce à l’IA !


©use.design 2002-2025 - Mentions légales










 Échangeons ensemble !
Échangeons ensemble !