
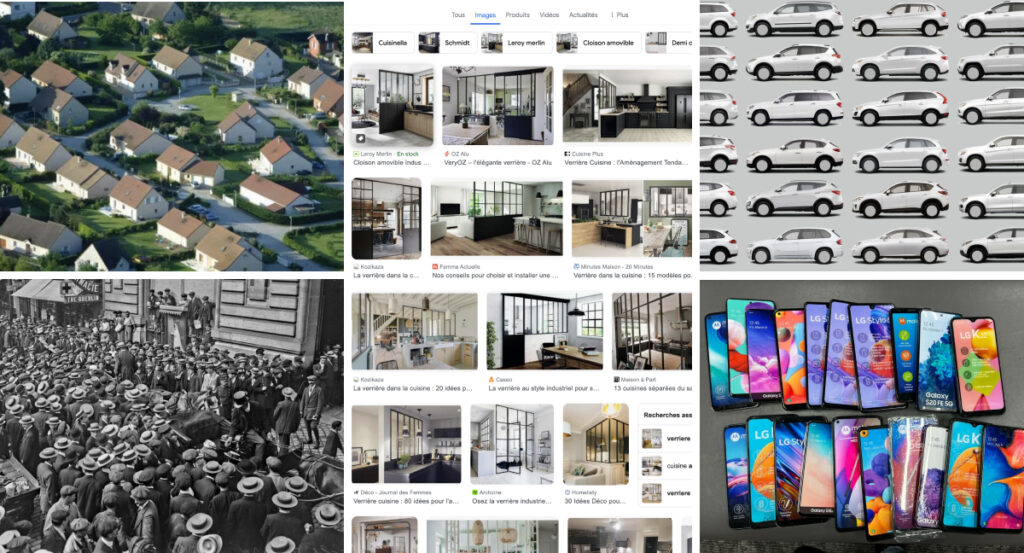
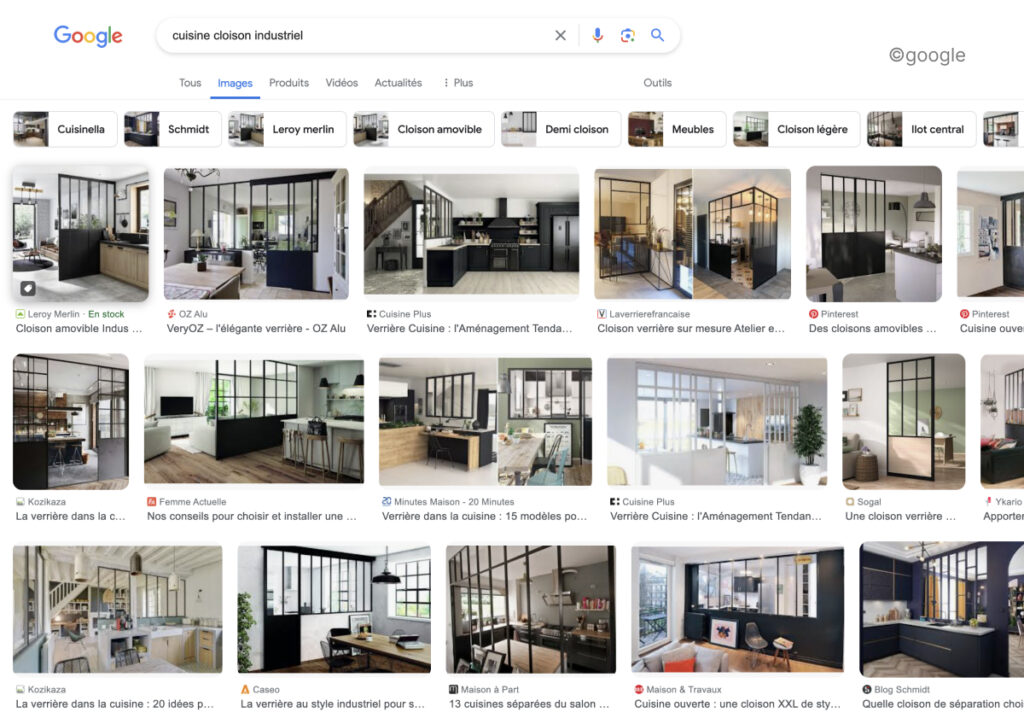
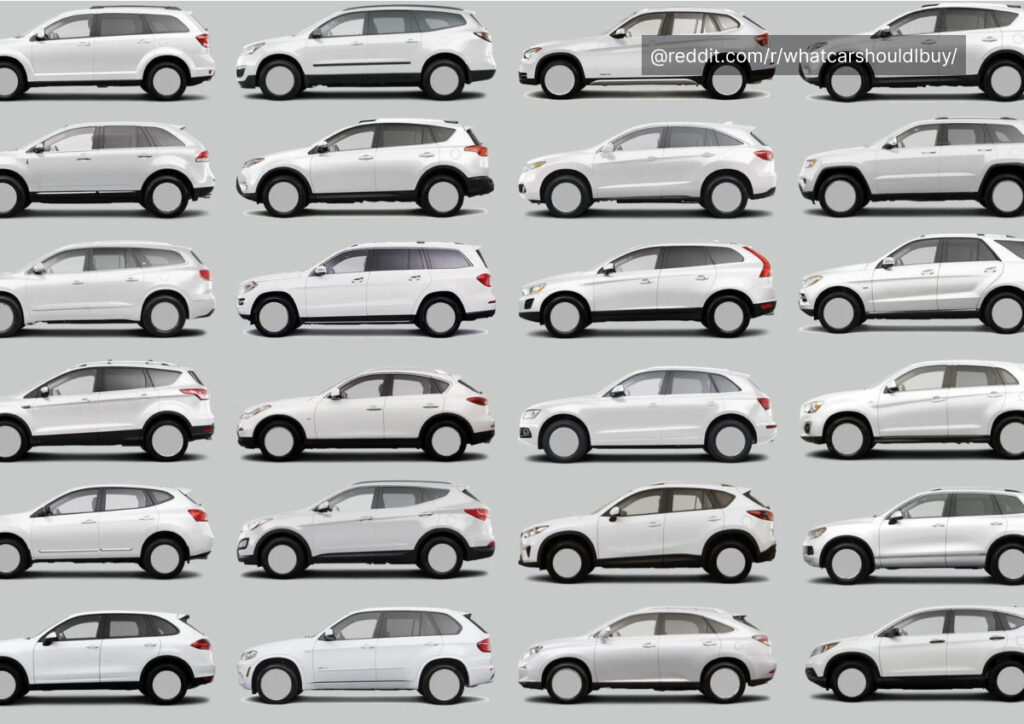
Dans notre précédent carrousel nous introduisions la notion de Dominant Design, en prenant des exemples dans l’architecture, la décoration, l’automobile, la mode ou la tech...
Mais, qu'en est-il pour vous, en tant que créateur de plateforme digitale, devez-vous apporter votre singularité ? et comment ?
use.design vous propose dans cette seconde partie de vous aider à prendre le pouls de ce “Design Dominant” et à en percevoir les enjeux, dans votre domaine du digital et des interfaces de vos produits et autres plateformes...

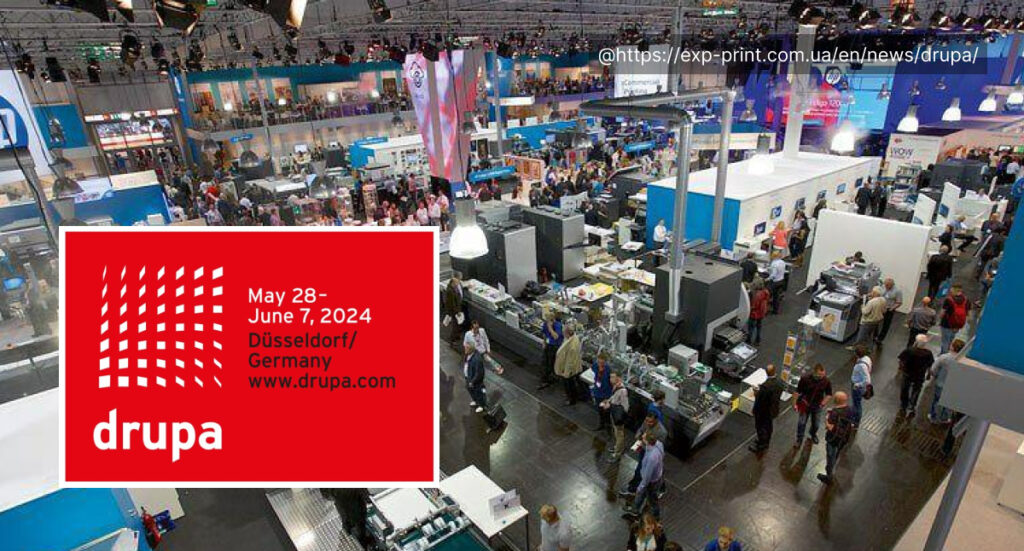
Et pour illustrer notre propos, nous prenons comme exemple le domaine de l’industrie et des technologies d’impression, dont nous avons pu voir la “messe” de ce secteur à la DRUPA 2024.
⚙️ Les applications d’administration - Le design dominant

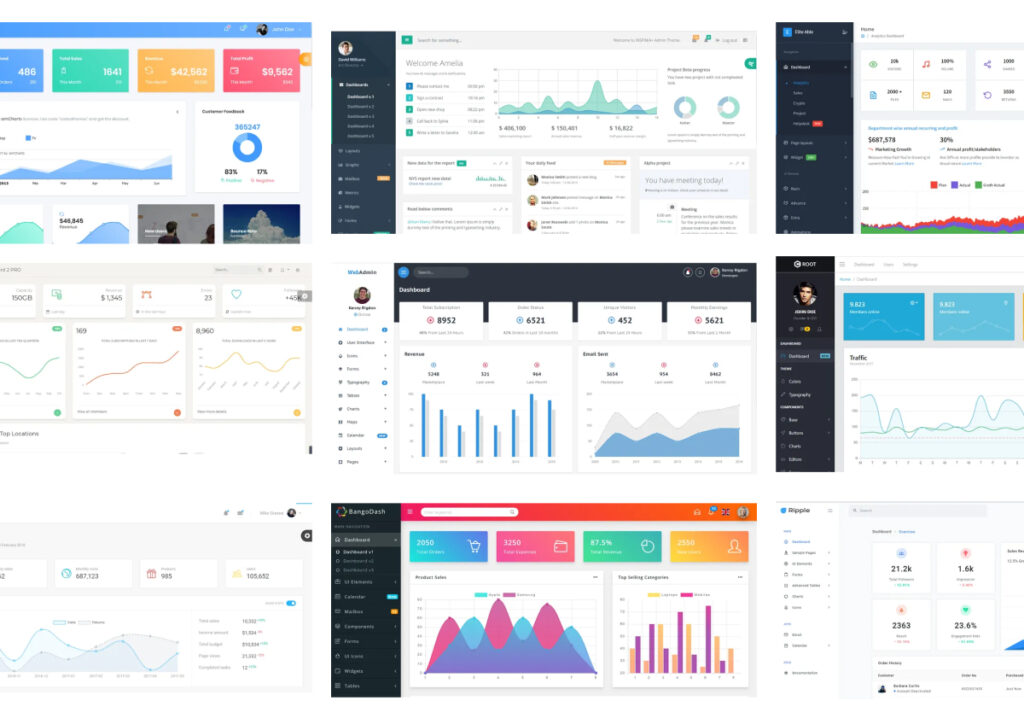
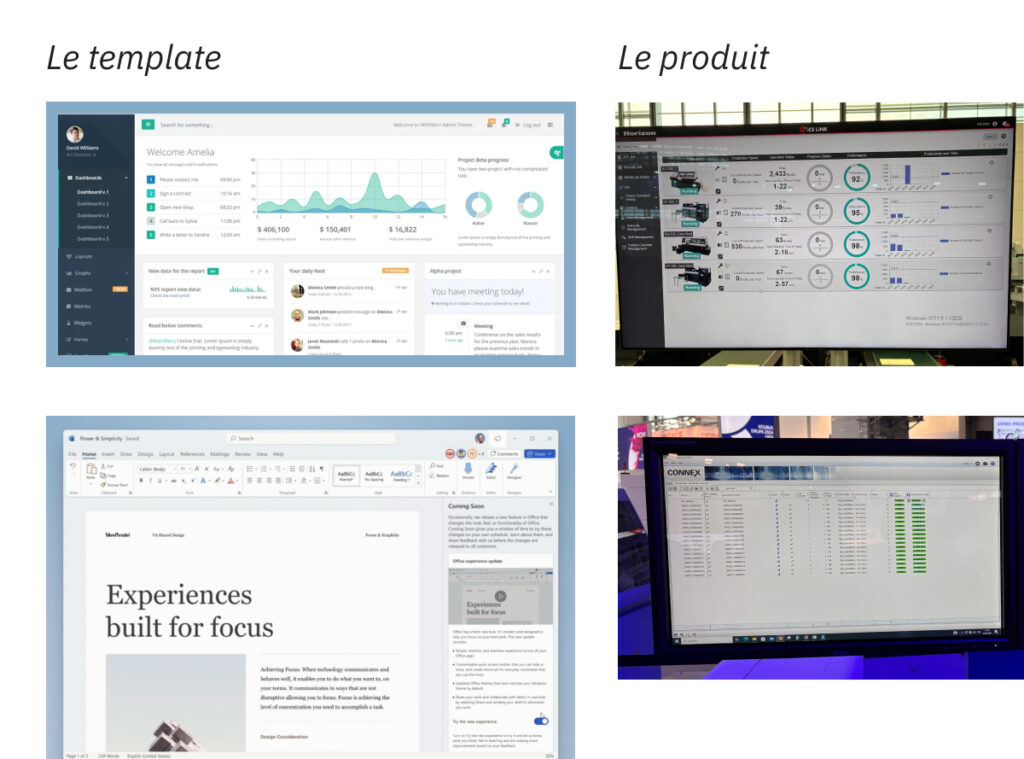
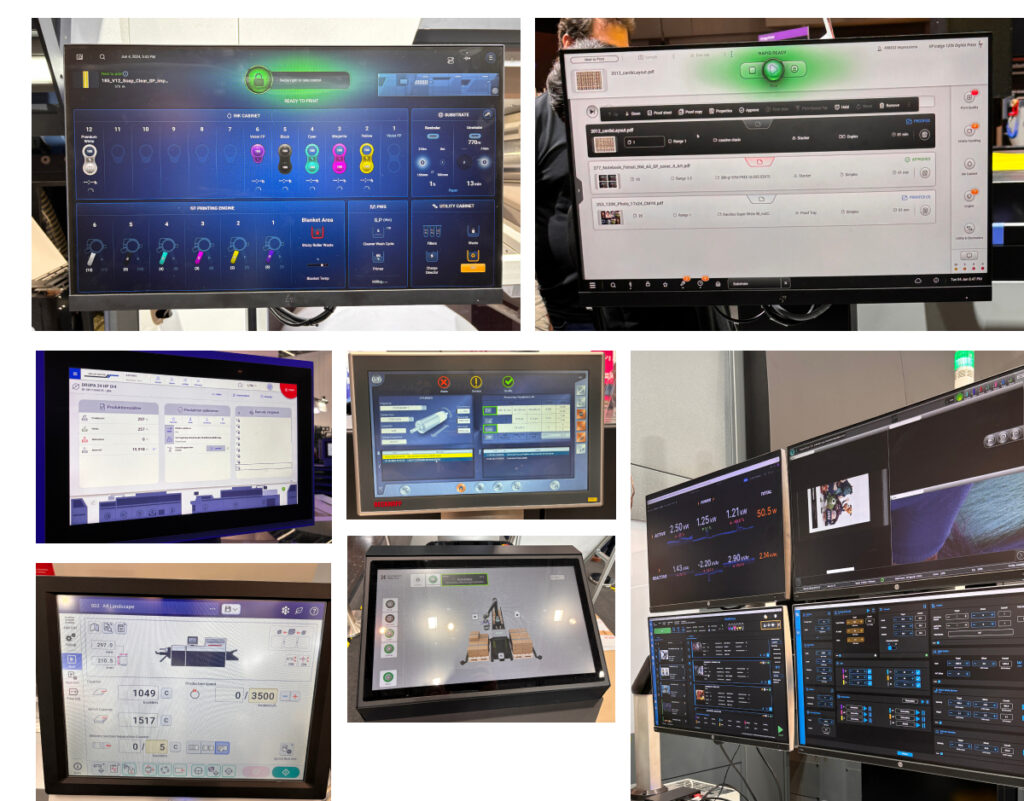
Si vous avez le courage de visiter les 17 halls de la DRUPA, vous pourrez remarquer que pratiquement toutes les interfaces de logiciels professionnels de gestion /administration de données, utilisent les mêmes principes UX/UI. Comment s’ils avaient tous été forgés par le même template, ou parce que les designers avaient suivis les mêmes règles.

Sur de nombreuses interfaces, on constate très peu de diversité : un calme plat sur les recherche graphiques, les couleurs, les typographies... des architectures d’écrans et de navigation souvent issus des applications Web ou du monde logiciel “bureautique”.
Est-ce bien ou mal pour l’utilisateur ?
Ce n’est pas tant cette question qui nous taraude ici, mais de se demander pourquoi l’entreprise éditrice ne souhaite pas investir dans le design d’interface ?
Alors qu’elle le fait dans le design de ses produits et de sa marque, et donc qu’elle perçoit la valeur sur ces supports...
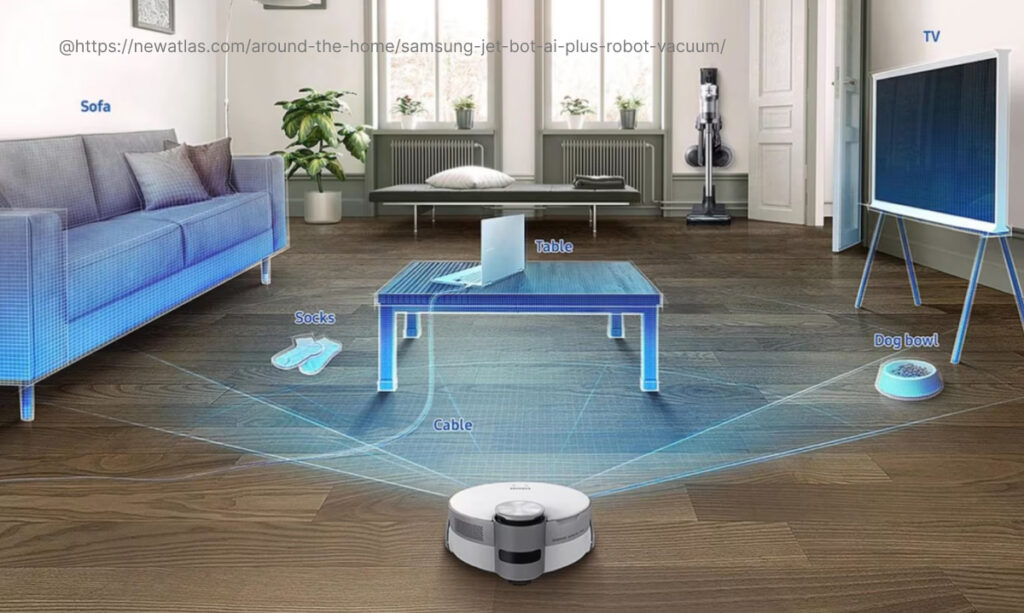
🧰 Les interfaces embarquées - Exploitez votre singularité

Proposer à ses clients (et utilisateurs) un univers de marque complet, avec des partis pris forts que ce soit sur les interfaces, les produits, l’identité de marque, c’est ce qui fait que votre entreprise sort du lot. Comme pour HP, qui disposait d’un hall entier et présentait ses nouveautés en se démarquant réellement face à une riche concurrence.

Et les interfaces embarquées sont un terrain de jeu idéal pour cela. Car souvent le fonctionnel et les scénarios d’usage sont très spécifiques. Les écrans tactiles avec des tailles variées sont aussi un vecteur de créativité.
Alors en tant que designer, inventer un parcours, des architectures, un univers graphique singulier est une partie de plaisir.
Et ce plaisir, c’est ce que l’on recherche avant tout à destinations des clients et des utilisateurs.
Ne passez-pas (plus) à côté du design UX/UI des interfaces de vos produits !
📸 Un cas client use.design - AXODE

La DRUPA 2024 était l’occasion pour un de nos clients, AXODE, de présenter sa nouvelle interface utilisateur qui va progressivement équiper l’ensemble de son parc machines. Et pour notre équipe en visite sur un (très) rare stand d’une entreprise française, ce fut un plaisir de voir se matérialiser un accompagnement de design UX/UI réussi 🙂

Pour cette interface embarquée tactile, l’équipe design a forgé la singularité de cette nouvelle expérience utilisateur en :
. étudiant les interfaces existantes,
. visitant des clients Axode déjà équipés de machines de la marque ou concurrentes pour comprendre le quotidien de ses utilisateurs,
. imaginant une interface conviviale et intuitive qui facilite le quotidien des opérateurs,
. développant un univers graphique moderne et à l’unisson des codes de la marque pour offrir un produit complet et de qualité.
Et pour conclure :

L’interface est le visage de votre application.
Offrir une expérience utilisateur irréprochable n’est plus option, c’est une obligation. Sinon, pas d’adoption 😉
#adoption #uxdesign #uidesign #productdesign #quotidien #digital #professionnels #quotidiendigitaldespros
Vous aimez 👍 ce contenu ? alors merci de 💬 partager / commenter
et suivez-nous sur notre fil :









































 Echangeons ensemble !
Echangeons ensemble !