Calculateur de taille de composant en Design UI
En tant que UI Designer ou Développeur Front, vous vous demandez souvent quelle doit être la dimension idéale de votre composant (taille de bouton, taille de police, taille de tableau) afin qu'il soit parfaitement vu et lu par votre utilisateur ?
Et bien voici un petit outils, spécialement imaginé pour vous, qui va révolutionner votre quotidien !
If you wish to use this calcuator in English, click HERE

Paramètres
Les dimensions recommandées
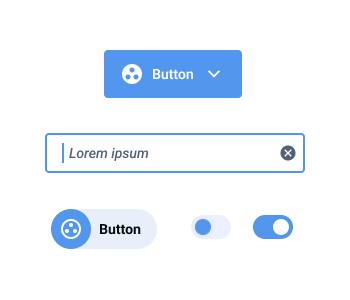
Pour vos interacteurs (boutons, champs de texte, …)
une hauteur d'environ pixels
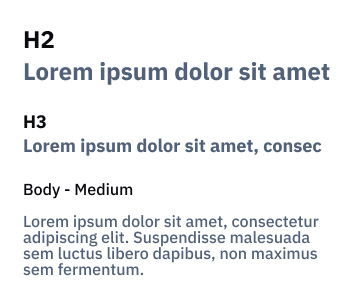
Pour vos tailles de polices
Titre H1 de pixels
Titre H2 de pixels
Titre H3 de pixels
Titre H4 de pixels
Ceci est un paragraphe sur plusieurs lignes. la taille de police recommandée est de pixels et un interlignage entre 1.4 et 1.7 fois la taille de police. Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente fuga adipisci, quas ratione nobis esse saepe commodi natus illum dolores doloremque iusto doloribus unde aliquam repellendus corporis sint maiores fugit!
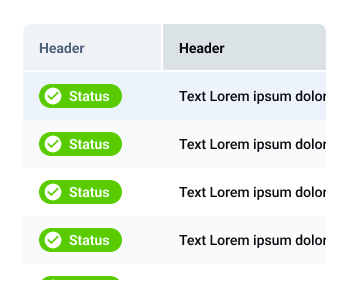
Pour les lignes de tableau
La hauteur de ligne recommandée dans un tableau est de pixels.
| Nom complet | Age | Pays | Groupe |
|---|---|---|---|
| Steve Ignorant | 33 | R.U. | Crass |
| Captain Sensible | 37 | R.U. | The Damned |
| Ian Curtis | 29 | R.U. | Joy Division |
| Martin Gore | 32 | R.U. | Depeche Mode |

Comment avons-nous calculé la taille idéale de vos composants d'interface ?
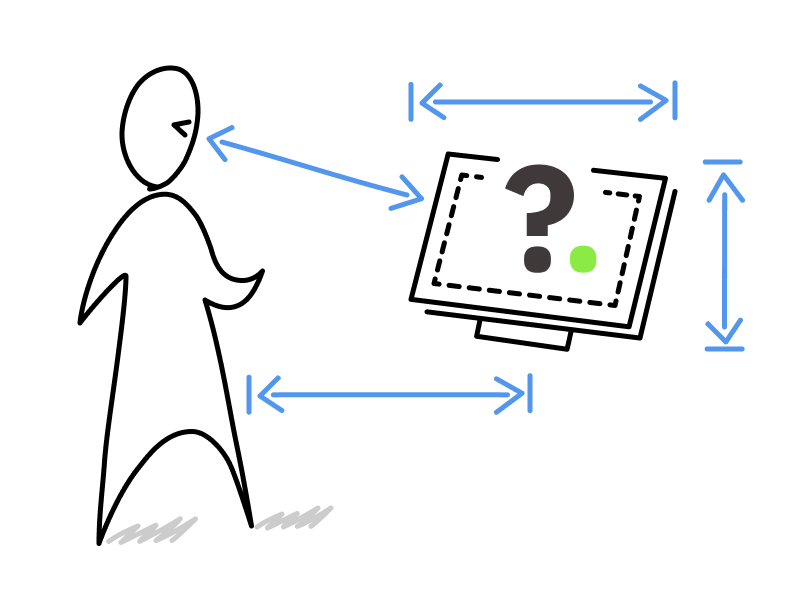
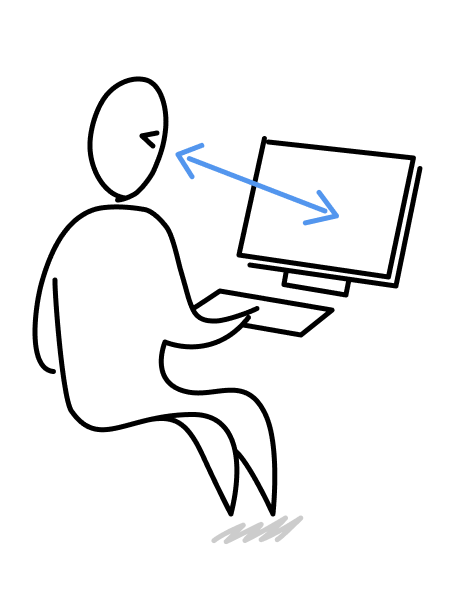
Le principal critère de définition de la taille de vos composants d'interface est la distance entre l'oeil de votre utilisateur et l'écran.
Nous avons identifié 3 contextes significatifs :
. l'usage en mobilié (smartphone, tablette, dispositif durci...),
. en station debout (console, pupitre, machine, borne...),
. et assis (bureau, poste de travail, cockpit, tableu de bord...).
Et même si les distances peuvent apparaître semblables, il nous est apparu nécessaire d'adapter certaines dimensions comme pour la sation debout (+ 30% pour confort tactile et accessiblité moyenne des publics) ou le tactile.

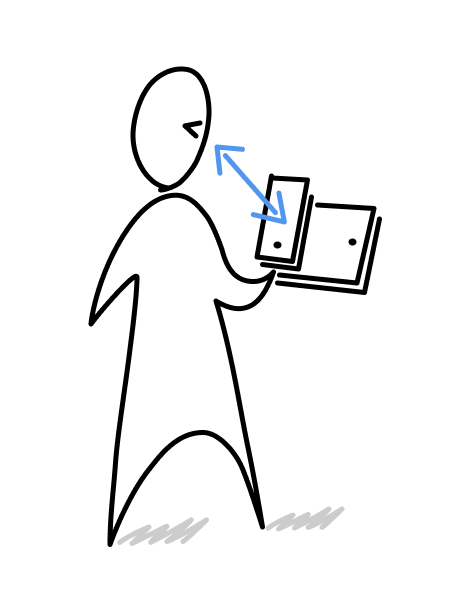
EN MOBILITÉ
avec un smartphone ou une tablette (en moyenne à 36 cm de distance de l'écran)

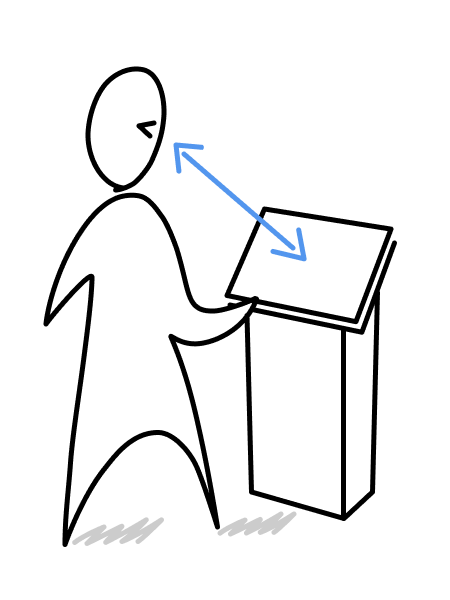
DEBOUT
devant une console ou un pupitre (en moyenne à 71 cm de distance de l'écran)

ASSIS
devant un ordinateur fixe ou portable (en moyenne à 71 cm de distance de l'écran)
Les autres critères et compsants :

La taille de l'écran de votre dispositif est la mesure en pouces de la Diagonale de la zone d'affichage - à choisir dans la liste proposée.

La résolution de la dalle de votre dispositif est la mesure en px (pixels) des Longueur et largeur de la zone d'affichage - à choisir dans la liste proposée.

Les dimensions indiquées sont indiquées en 3 échelles : Réduit (si vous disposez de moins de place) / Normal (recommandation) / Confort (pour une meilleur accessibilité).

Pour vos interfaces TACTILES, nous vous recommandons d'utiliser l'échelle Confort (qui propose un gain de 20% par rapport à l"échelle Normal).

Le composant bouton dans toute sa diversité de formes et d'applications doit avoir une taille minimal pour être visible et actionable. En tactile, sa taille est augmentée.

Les polices de caratère doivent offrir au designer une grande variétés de tailles (souvent spécifiées en H1, H2...), mais elle doivent rester lisibles en toutes conditions d'utilisation.

Le composant lignes de tableau est très usité dans les applications SaaS et métier. L'utilisateur doit parfaitemnt discriminer et comprendre les contenus pour réaliser son activité.
Si vous souhaitez que l'on ajoute des composants essentiels pour vos dimensionnements d'interface, n'hésitez-pas à nous contacter sur : team@use.design

Références :
Les dimensions et calculs proposés dans cet outil ont été inspirés par l'ouvrage HUMAN SCALE © publié originellement par le MIT Press (Massachusetts Institute of Technology) entre 1974 et 1981, dont les principaux auteurs sont : Neils Diffrient, Alvin R. Tilley & Joan C. Bardagjy [Authors] Henry Dreyfuss Associates [design].
Cet ouvrage a été ré-édité par IA Collaborative Ventures LCC en 2017 sous la forme d'un projet KICKSTARTER.
Les dimensions proposées tiennent également compte des recommandations Apple et Android.
©use.design 2025 - version 1.0 avril 2024
Basée à Paris, use.design est une agence experte en Product design, UX/UI design et AI design qui accompagne les éditeurs logiciels, les industriels et créateurs de produits digitaux.
Quel que soit le domaine d’activité ou le support, faites décoller votre produit grâce à l’IA !


©use.design 2002-2026 - Mentions légales
 Échangeons ensemble !
Échangeons ensemble !