Written by: Vivien
Guide conseil sur l'importance de l'UI UX design pour optimiser le parcours d'achat et améliorer les conversions de votre solution SaaS : si vous l’avez conçu pour répondre à un besoin bien précis, votre …
Vous êtes à la recherche d’une plateforme logicielle en ligne ? SaaS ou non libre, qu’il s’agisse d’une plateforme de fabrication de modules logiciels, d’une plateforme pour éditeur de logiciels, d’une plateforme logicielle de …
Le guide des agences digitales : vous êtes à la recherche d’une agence digitale sur Paris ou ailleurs en France pour vous accompagner dans votre transformation numérique ? Avant toute chose, il s’agit de …
L'expérience collaborateur est un concept récent orienté essentiellement dans le but d’améliorer la qualité de vie des salariés en entreprise. L’objectif fondamental est l’obtention de la part des employés (collaborateurs) d’une plus grande efficacité …
Vous recherchez une solution pour faire adopter à vos collaborateurs des produits digitaux ? Découvrez l’importance de faire appel à une plateforme d’adoption digitale compatible avec vos objectifs de transformation numérique. En effet, depuis …
Atelier UX Design, Concepteur UX UI & Ergonomie Mobile : quelles sont les différences et complémentarités entre la conception UX et la conception UI ? Si dans le milieu de la conception d’interface ergonomique, …
Domaines vastes, devenus indispensables à la réussite d’une entreprise, la conception digitale et l'UX UI design ouvrent de nombreuses possibilités. Depuis que les entreprises ont compris l’importance de l’audience numérique et des différents leviers …
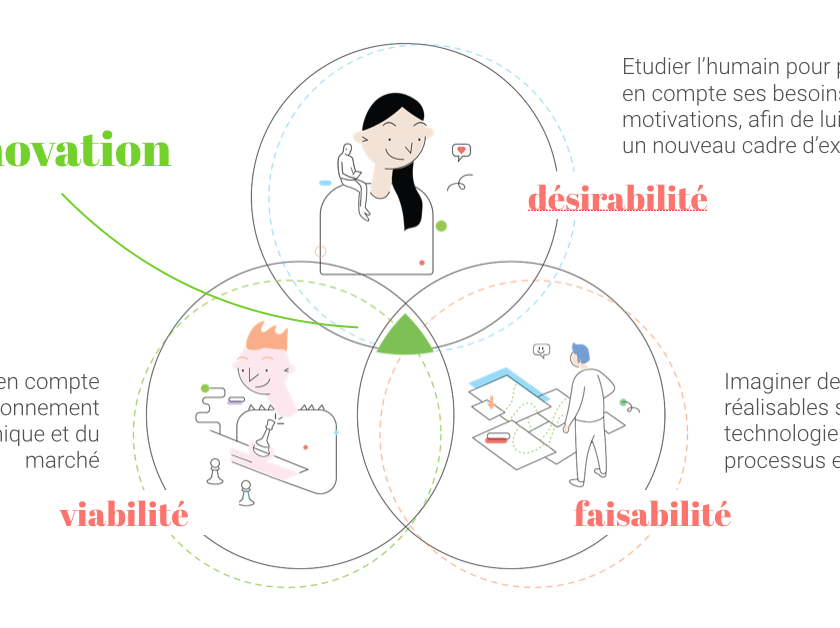
Avoir recours à une agence d'innovation digitale est une pratique devenue courante, car résolument tournée vers l’avenir, l’innovation numérique est actuellement au cœur de toutes les stratégies d’entreprises ambitieuses, notamment dans les secteurs de …
De l'importance du design émotionnel dans la conception d'une interface digitale ou d'un design arrivant à susciter une émotion positive auprès des utilisateurs : faire d’un site web ou d’une application mobile, ou encore …
Le guide de l'UX UI designer par Use.Design, une agence de designer UX UI pour solutions mobile & web : définition de l'ux designer vs ui designer, description des spécificités métier de l'ux & …
Basée à Paris, use.design est une agence experte en Product design, UX/UI design et AI design qui accompagne les éditeurs logiciels, les industriels et créateurs de produits digitaux.
Quel que soit le domaine d’activité ou le support, faites décoller votre produit grâce à l’IA !


©use.design 2002-2026 - Mentions légales










 Échangeons ensemble !
Échangeons ensemble !