En ce milieu d’année, nous nous prêtons au délicat exercice de prédire les tendances graphique qui vont marquer le prochain semestre. Bien que pour 2019 la tendance de fond reste la maîtrise du contexte de son produit et l'éthique, voyons ensemble ce que les futures interfaces utilisateur nous réservent pour les prochains mois. Il est aussi important de rappeler que ces tendances doivent être appliquées de façon à servir au mieux l’utilisateur. A l'agence, nous aimons observer les propositions des sites web qui permettent une plus grande liberté, afin d'identifier les tendances graphiques que l'on pourrait ré-intégrer dans nos design d'apps.
Pour voir les tendances pour 2021, c'est ici.
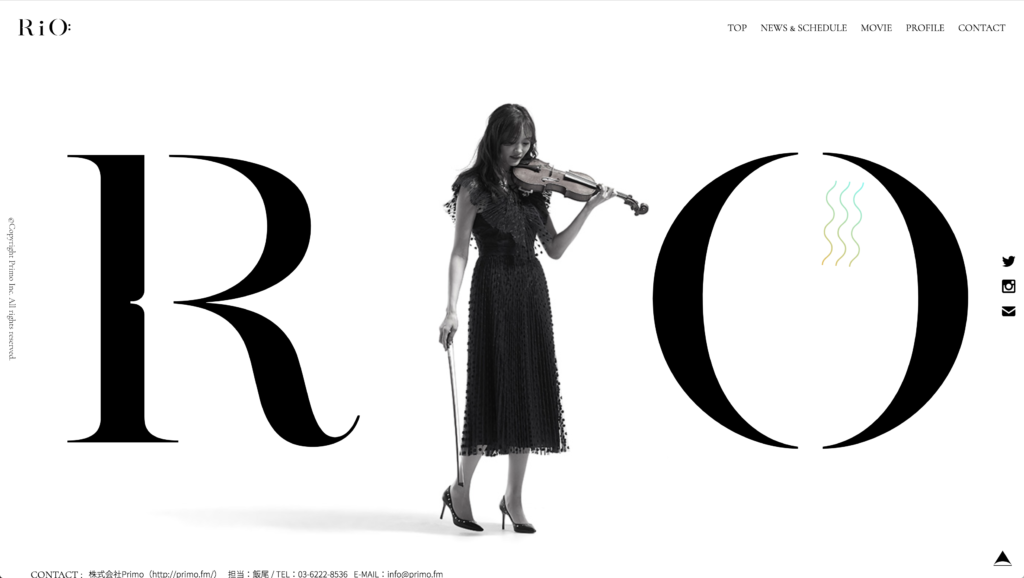
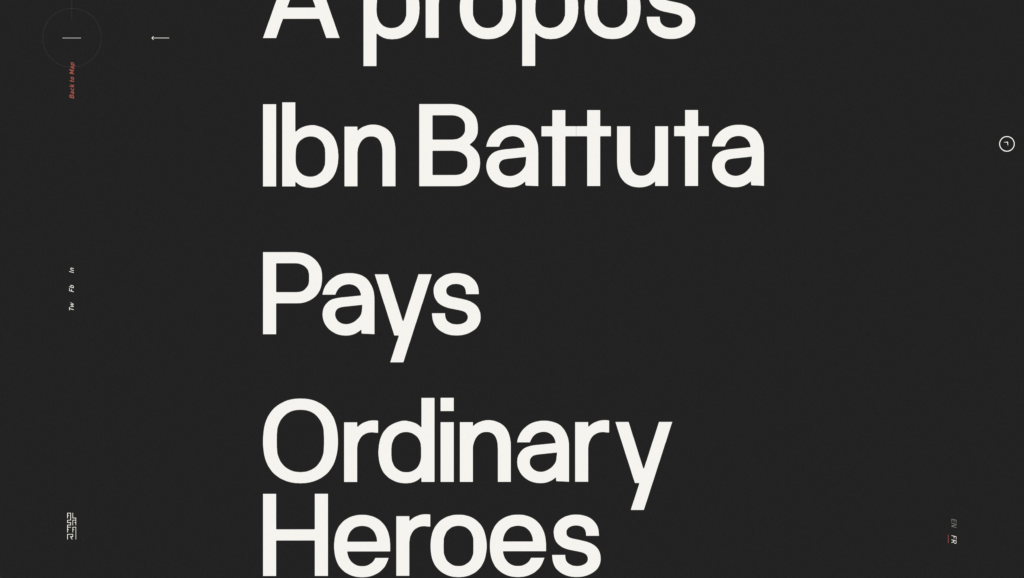
Les typos plus présentes que jamais
Les typographies ont pris du gras et on ne voit qu’elles ! Plus imposantes que jamais, elles délivrent le message principal plus rapidement et permettent également d’afficher une forte identité graphique. Grâce aux propriétés CSS avancées et aux manipulations possibles avec Javascript, on voit naître de superbes nouvelles interfaces graphiques entièrement basées sur de la typographie.
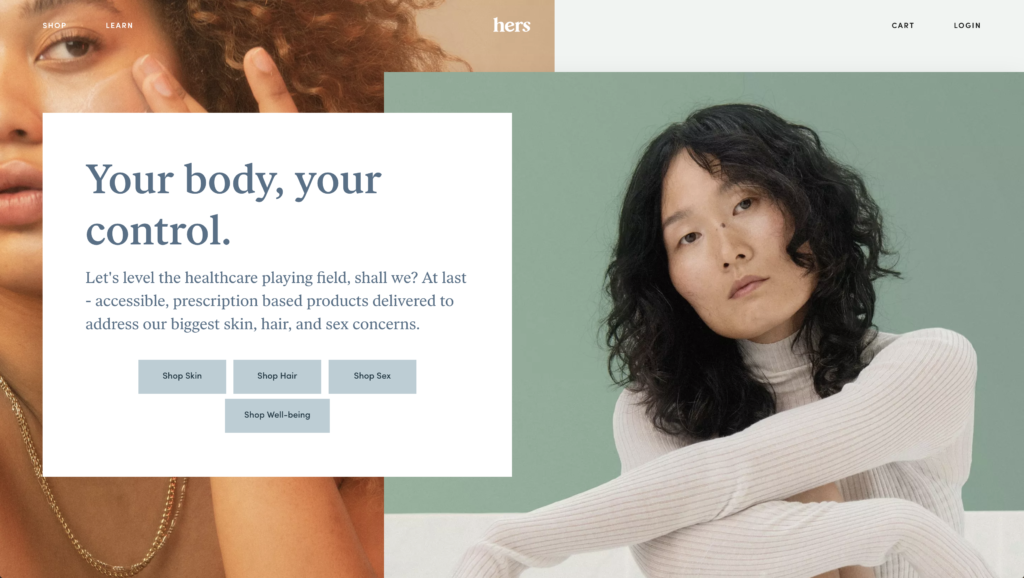
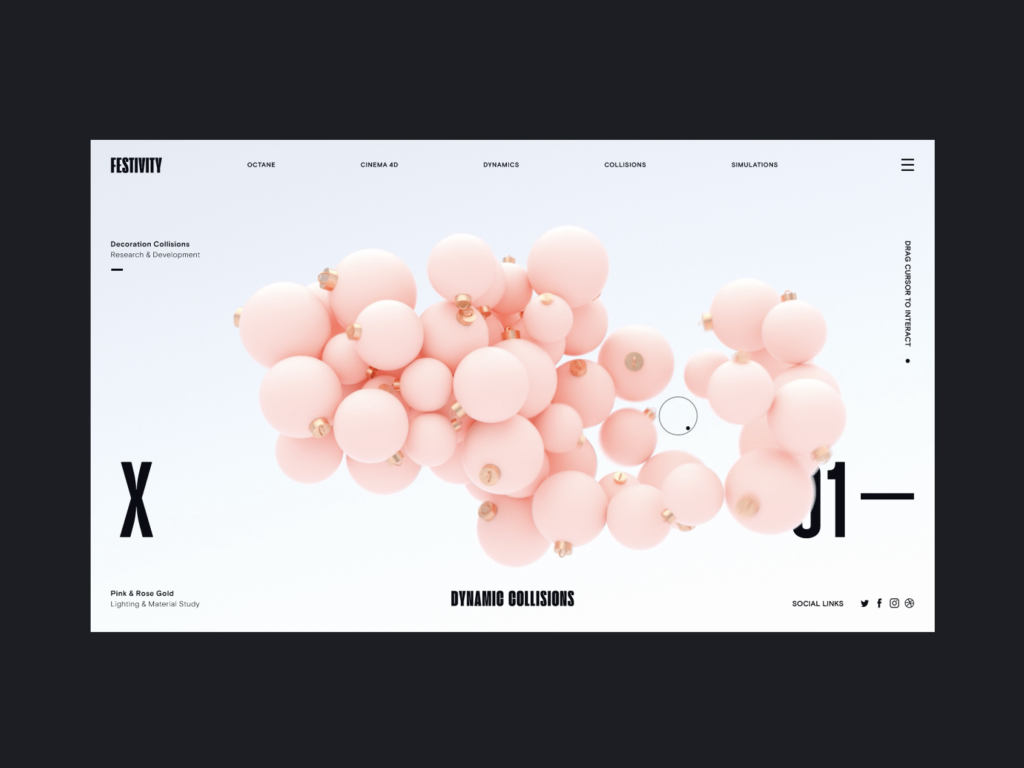
Les grilles déstructurées
C’est la tendance de la beauté faussement non maîtrisée. Elle s’exprime par des mises en page atypiques et déstructurées et ne suit aucune règle ni pour les gammes de couleurs ni pour les grilles. Cette tendance vient en contradiction à cette masse d’interfaces minimalistes et “trop propres” que l’on a vu ces dernières années. Ces mises en page hors-normes donnent naissance à des expériences intéressantes et mémorables.
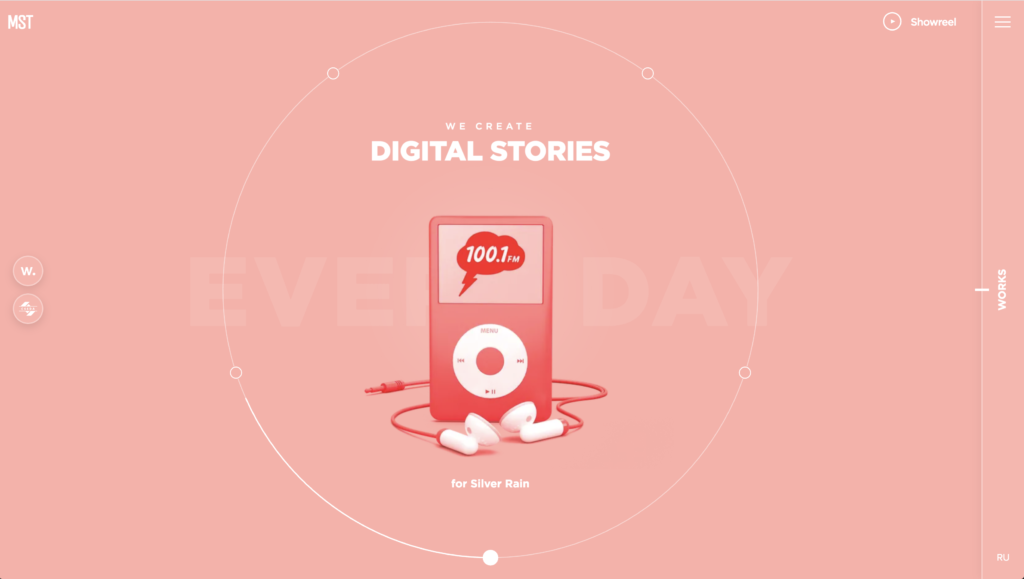
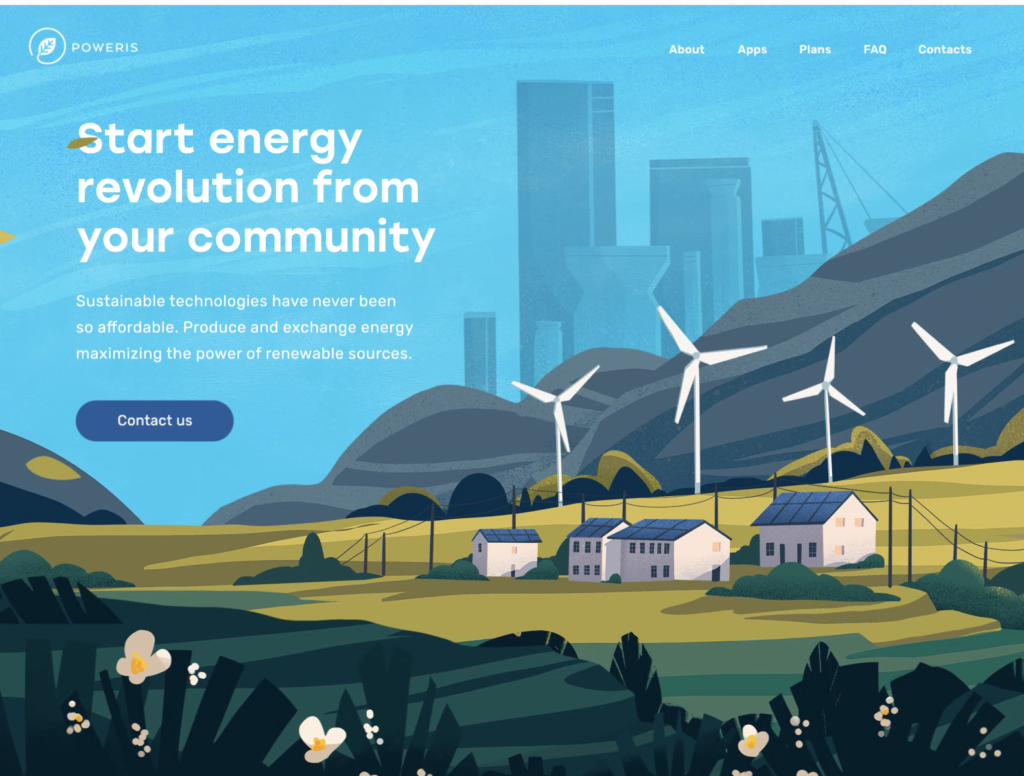
Le vintage moderne
2019 est l’année des contradictions. Face aux interfaces aux looks hyper modernes et aux illustrations 3D on retrouve également ce style old school inspiré de tous types d’illustrations des années 70 à 90. Des gammes de couleurs pop et des typographies riches qui apportent une touche de fraîcheur qui fait du bien.
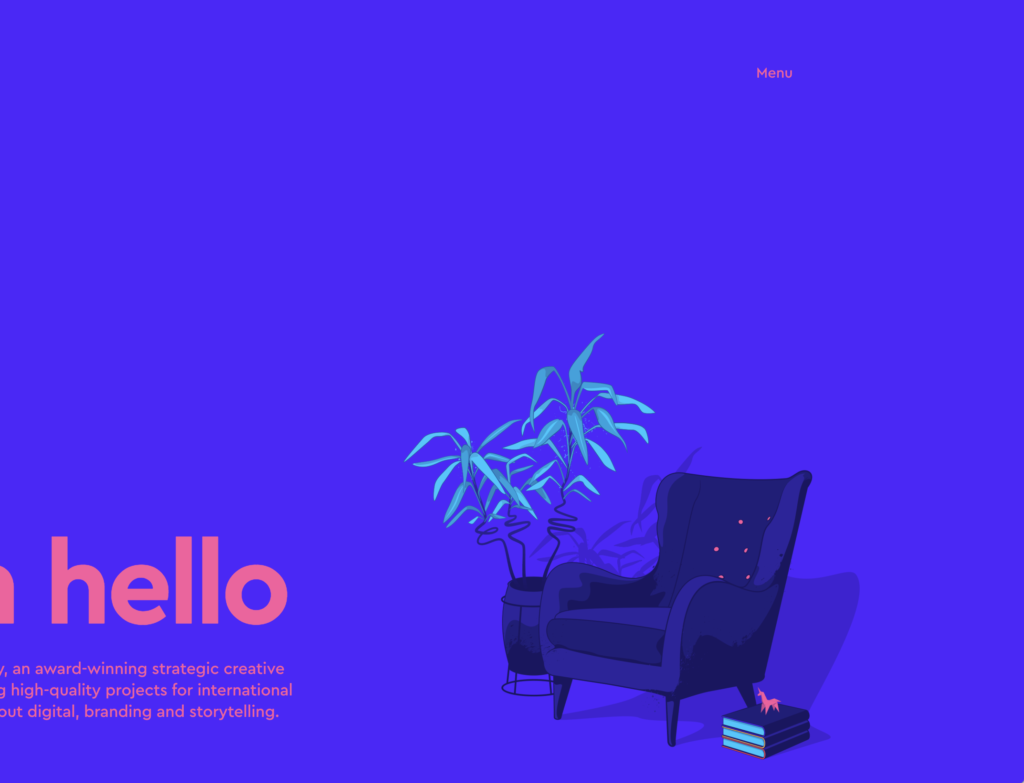
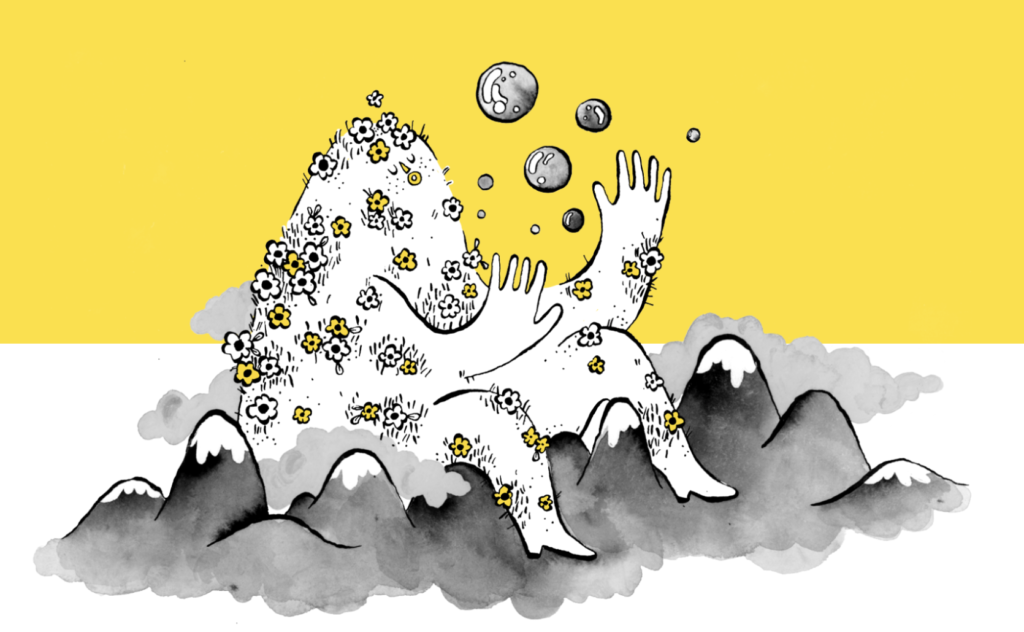
Les illustrations vivantes
On le sait, la mode est cyclique. Après avoir passé des années à créer des illustrations en flat les designers n’hésitent plus à ajouter de la profondeur et de la matière à leurs créations. Ces illustrations sont de plus en plus utilisées pour expliquer un concept ou activer l’imaginaire des utilisateurs, quelque soit la cible.
Les heros menus
La navigation d’un site ou produit digital est l’un des éléments les plus difficiles à concevoir. On voit constamment apparaître de nouveau concept. Et en 2019, pour le confort de nos utilisateurs, ce sont les navigations encore plus immersives que l’on voit le plus. De plus cette page permet d’avoir une occasion de plus d’affirmer son identité graphique, c’est un espace libre pour la créativité.
Les animations et micros interactions
Toujours plus expressives, on sait à quel point elles aident l’UX , mais elles peuvent aussi servir à de simple petits jeux pour retenir l’utilisateur et ainsi l’encourager à naviguer plus en profondeur dans le site. 2019 c’est aussi l’avènement de l’animation sur mobile, tout ça grâce aux avancées des techno web.
Imane Bahouss — UI Designer / Designer d'interface @Use Design



















 Echangeons ensemble !
Echangeons ensemble !
No Comments.