Si l’on parle facilement de la nécessité et de l’intérêt de mettre en place un Design System pour toute plateforme digitale grand public, nous savons chez use.design, agence UX UI à Paris, pour en avoir réalisé plusieurs dizaines pour des entreprises du secteur B2B en France, que le design système s’avère également précieux dans le domaine de l'application mobile professionnelle.
En plus de la définition du design system, voici 3 exemples de chantier UX UI, 3 petites histoires, qui au travers de leurs contextes et enjeux spécifiques, vous aideront à comprendre pourquoi il vous sera utile de développer et mettre en oeuvre un tel chantier avec vos équipes produit, design et développement.
Le premier retour d'expérience de cet outil d'UX/UI design se focalise sur l’angle du besoin utilisateur, le second sur l’angle des équipes produit/développement, et le troisième sur le contexte des méthodologies Agile.
Ce retour d'expérience vous est proposé par Use Design, une agence UX/UI spécialisée dans le design de logiciel et application mobile/web.
Définition
Le "Design System" est le processus de définition de l'architecture, des fonctionnalités, des interfaces et des données d'un système destinées à satisfaire des besoins précis dans les domaines de l'expérience utilisateur (UX) et de l'interface utilisateur (UI).
On peut le définir comme une "bibliothèque" d'éléments graphiques et de programmation, un kit ou une boîte à outils à disposition du designer et du développeur pour leur faciliter le design et le développement d'un site web, d'une application mobile ou d'un logiciel SAAS.
TECHNIDATA, ou comment un Design System peut porter la diversité des expériences utilisateurs
Avant que le terme Design System n’apparaisse ces dernières années dans les domaines de l'UX et de l'UI en France, on parlait pour une interface utilisateur plus facilement de “Graphical or Design Guideline”. C’est donc en ces termes que notre équipe de designers UX/UI a imaginé pour TECHNIDATA de développer une grammaire d’interface commune, tant du point de vue graphique qu’ergonomique, pour un ensemble d’applications de santé.

Un Système de Design adaptable à de multiples supports d’interaction
Le point de départ du design système est un simple constat, celui du besoin utilisateur :
Dans ce domaine de la santé, et plus particulièrement le contexte de l'hôpital, on sait en effet le peu de temps que les personnels de santé peuvent prendre pour se former aux nouveaux outils digitaux.
Leur besoin est donc de disposer d’une application web ou mobile dont les interfaces leurs soient suffisamment intuitives, simples à appréhender, et surtout proposant une courbe d’apprentissage la plus rapide possible. Et idéalement que ces mécanismes de découverte, d’apprentissage et d’utilisation, soient consistants d’une application à l’autre.
On réduit ainsi pour l’utilisateur la frustration d’avoir à ré-apprendre, et on gagne en confiance et en autonomie.
Au delà de l’univers graphique à imaginer et décliner, au delà des grands principes de navigation et d’interactions, les experts en UX UI Design ont donc posé leurs objectifs au travers de la reformulation suivante :
Comment pourrait-on proposer des principes d’UI “universels” ? communs et reproductibles d’une application à une autre ?
Universels, au sens plus modeste dans le cas de TECHNIDATA, de la richesse de ces solutions applicatives (scope fonctionnel, contexte d’utilisation, supports et modes d’interactions, cible marché et profils utilisateurs).

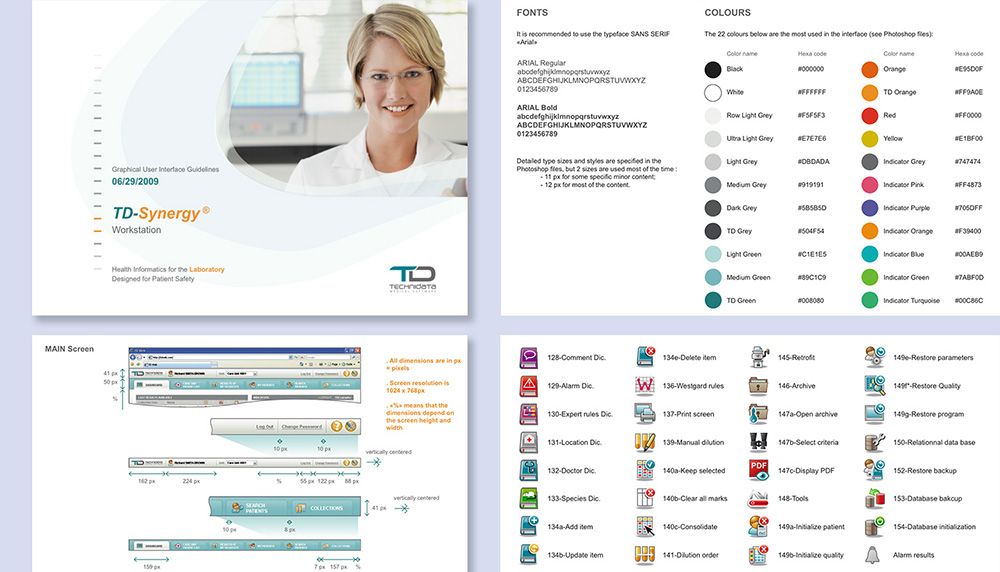
Exemple de Design Guidelines qui cartographie les principes graphiques et ergonomiques
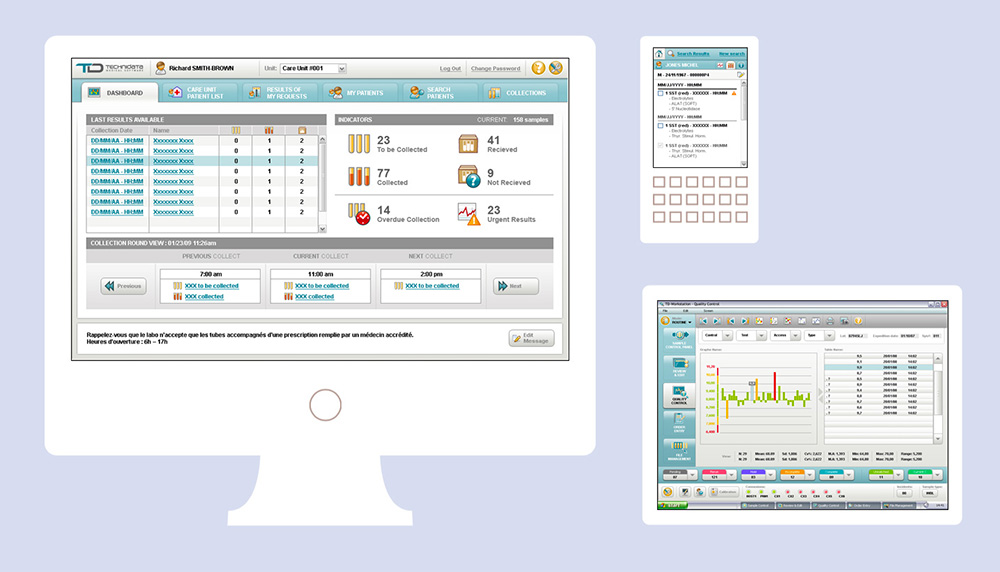
Le résultat s’est donc concrétisé par la création et la déclinaison d’un Design System sur 4 applications qui chacune développe une variante :
- d’une architecture visuelle illustrant les niveaux de navigation = pour ainsi rendre intuitif (après le premier apprentissage) les modes de navigation et d’interactions quelle que soit l’application,
- d’une gamme de couleurs pour les blocs et composants = pour ainsi structurer les écrans et favoriser la compréhension des messages,
- d’un univers iconographique approprié au contexte métier et le plus figuratif possible = pour ainsi renforcer la connivence avec le domaine et les fonctions métier.
Restait donc aux équipes TECHNIDATA à implémenter ce Design System à l’occasion d’un chantier de refonte UX UI ou plus modestement d’un “relooking”. Cependant, pour chacun de ces chantiers, la tâche n’avait rien de triviale. Car non seulement, les nouveaux principes ergonomiques nécessitaient de profonds changements du code, mais comme chaque logiciel disposait de son Framework/Language de développement, il fallait reconsidérer pour chaque implémentation les manières d’intégrer ces nouvelles spécifications ergonomiques et graphiques.
Cela représentait donc des chantiers coûteux en temps et en ressources. Je parle au passé car ce projet date d’il y a près de 10 ans, et depuis les choses ont bien changé, et nous le verrons dans le prochain exemple, si la technologie est unifiée, comme le permet par exemple Angular, le travail en est grandement facilité.
SUEZ Aquadvanced, ou comment faire naître et rendre vivant un Système de Design pour une équipe produit/développement
L’eau est une ressource précieuse, et sa gestion une expertise du quotidien, tant en amont pour la production d’eau potable, qu’en aval quand il s’agit de la retraiter. C’est sur ce secteur que SUEZ propose une gamme complète de solutions métiers destinées aux acteurs de la gestion d’eau et en particulier des collectivités locales.
Regroupées sous la marque Aquadvanced, ces applications venues d’horizons différents (sous domaine métier, pays et industriel, technologies, chaîne de valeur client) concourent toutes à aider le gestionnaire à maîtriser la ressource et à en sécuriser la distribution.

Une salles de supervision d’un réseau de gestion d’eau potable
Hors aujourd'hui ce gestionnaire veut avoir la maîtrise de la chaîne entière, pour mieux analyser le cycle de l’eau et ainsi mieux informer et servir ses usagers. Les équipes produit SUEZ ont décidé de construire sur cet insight pour développer une nouvelle ligne produit où l’ensemble des applications seraient unifiées dans leur UX (et leur technologie), pour offrir ainsi aux exploitants un outil moderne, performant et unifié.
Et pour cela, il fallait bâtir un Design System résolument orienté métier, et donc solide, mais tout à la fois “élastique” afin de porter les évolutions futures.
Car pour un acteur comme SUEZ, rien n’est jamais figé. La suite Aquadvanced se construit brique par brique, dans un temps qui doit tenir compte des évolutions sans cesse renouvelées des besoins clients.

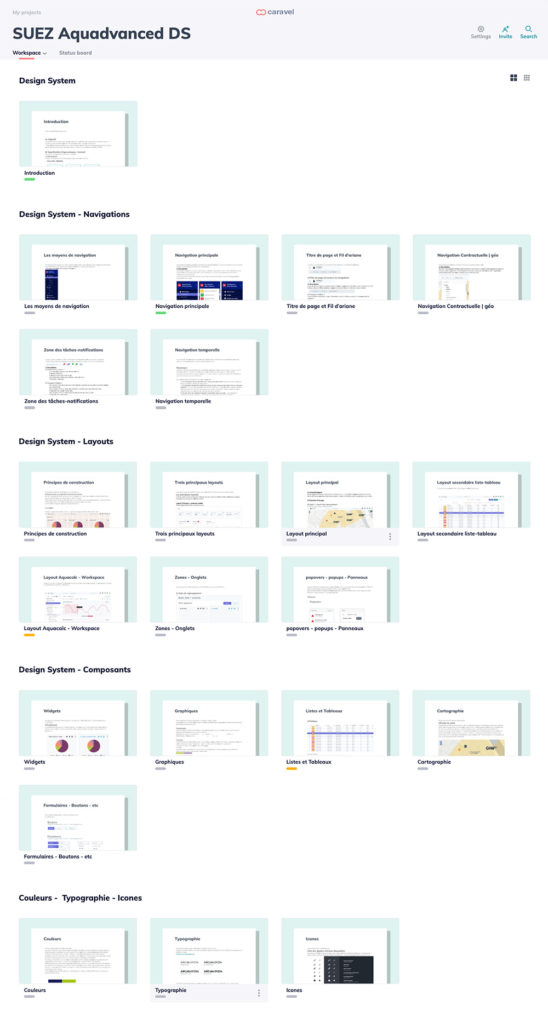
Le Système de Design en cours d'élaboration et mise à disposition sur la plateforme UX caravel.design
La copie d'écran ci-dessus est une démonstration de l'utilisation de notre outil de gestion de projet UX caravel.design, afin de faciliter la mise en place et le suivi d'un projet de Design System.
Au delà du besoin utilisateur donc, que l’on a pu analyser dans le précédent retour d’expérience avec TECHNIDATA, ici l’enjeu fort est également en interne. En effet, comment garantir aux équipes produit et développement :
- les bases d’une bonne compréhension de l’expérience utilisateur (UX) (profils, besoins, motivations attentes) ?
- une bonne compréhension de l’état de l’art existant (historique métier et technologique, besoins spécifiques) ?
- une force de proposition pertinente pour les architectures d’interface, et la diversité des composants à imaginer ?
- la création d’une identité d’interface à la hauteur de la qualité de la marque SUEZ ?
- une intégration des parties prenantes de manière à engager un état d’esprit “Design System” côté produit et côté développement ?
- un suivi dans la durée par une “core team” à même d’assurer les évolutions design et techniques nécessaires ?
Ce sont certains des défis que notre équipe de designer UX s’est posée, et à réussi avec une équipe chez SUEZ motivée et engagé dans cette nouvelle vision.

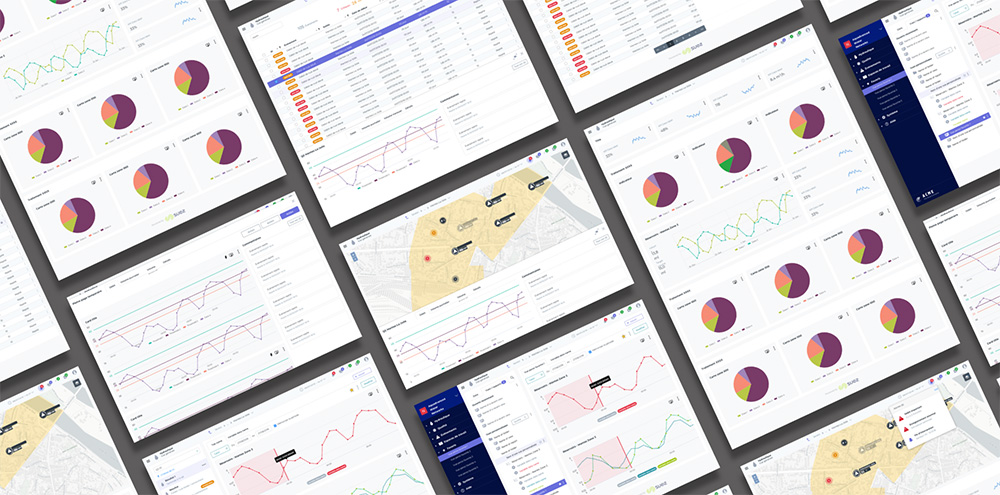
Le projet de design système finalisé avec des exemples de déploiement sur divers applications
Une des réussites du projet est également passée par... une personne, un lien privilégié. Non pas un UX UI designer, mais un profil hybride chez SUEZ, développeur Front d’origine, il a su prendre en main le sujet, pour en assurer son expertise première : l’intégration du Design System dans Angular.
Mais aussi, il en fait un outil technique vivant, qu’il peut faire évoluer au fil des besoins des équipes produit (PO, Marketing).
Et surtout, au delà des outils, il assume pleinement son rôle d’animateur, qui rend le projet vivant auprès de tous.
Est-ce les prémisses d’un nouveau rôle dans les entreprises ? Le Design System Manager ?
C’est effectivement le questionnement actuel des équipes Design chez BlaBlaCar présenté lors de la conférence UXdays en juin dernier.
Un an à peine après les premiers entretiens terrain avec des exploitants, les équipes SUEZ déployaient la première déclinaison du projet sur quelques applications et pouvaient ainsi en découvrir tous les bénéfices, tant par les retours positifs des clients, que ceux de toutes les parties prenantes en interne.
THALES TopWings, ou comment développer un projet complexe au travers d’une méthodologie Agile
Mettre en place et animer un Design System est un défi majeur pour nos équipes UX & UI, et nécessite un temps important, en particulier pour une expérience digitale riche et complexe. C’est un défi pour toutes les équipes de poser les bases tant UX que UI de ce que sera la future expérience client / utilisateurs digitale, puis de co-créer, de réaliser, d’implémenter, et de faire vivre. Et on voit déjà dans cette phrase, que les différentes étapes nécessaires, peuvent être fortement engageantes pour les équipes, dont les designers.

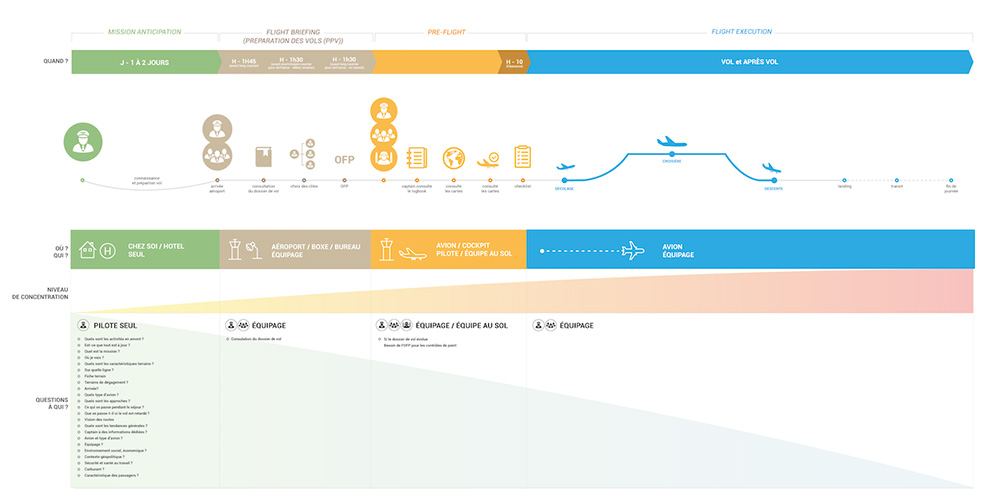
Le parcours utilisateur comme point de départ du scope de Design System à réaliser
Alors imaginez…
Que nous ne soyons pas sur ce “classique” cycle en V, mais sur une méthodologie Agile (type Scrum), ou comme il se doit - et là où est toute sa puissance - tout bouge suivant les Sprints, les itérations de conception, de développement et d’évaluation…
ET où vous n’avez pas 1 équipe, mais 5 à 9 en fonction des périodes, car le périmètre fonctionnel et les enjeux produits sont gigantesques…
ET que vous démarrez de ZERO, car il n’y a pas d’existant, ni fonctionnel, ni UX, ni UI ou de Direction Artistique…
Voilà un défi comme on les aime chez use.design !!!
ET ce défi, pour le résumer en un phrase, c’est bien une gageure : Comment peut-on concilier les principes du Système de Design (pérennisation, structuration, règles, normes, principes, gammes) alors que l’Agile, n’est que le juste contraire ? C’est à dire un château de sable - mouvant - que vous devez reconstruire à chaque ressac de la marée…

Les interactions sur les écrans types du Design System en cours de définition
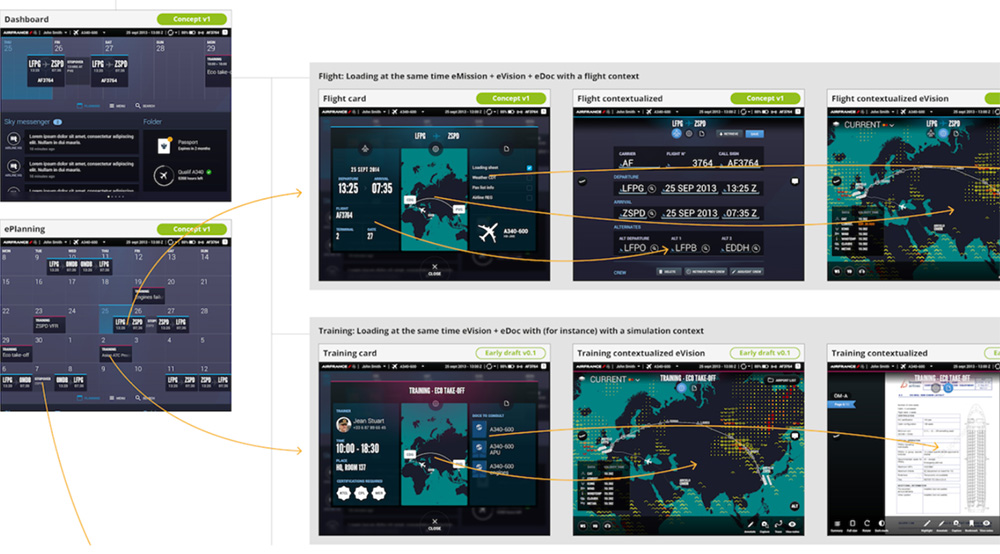
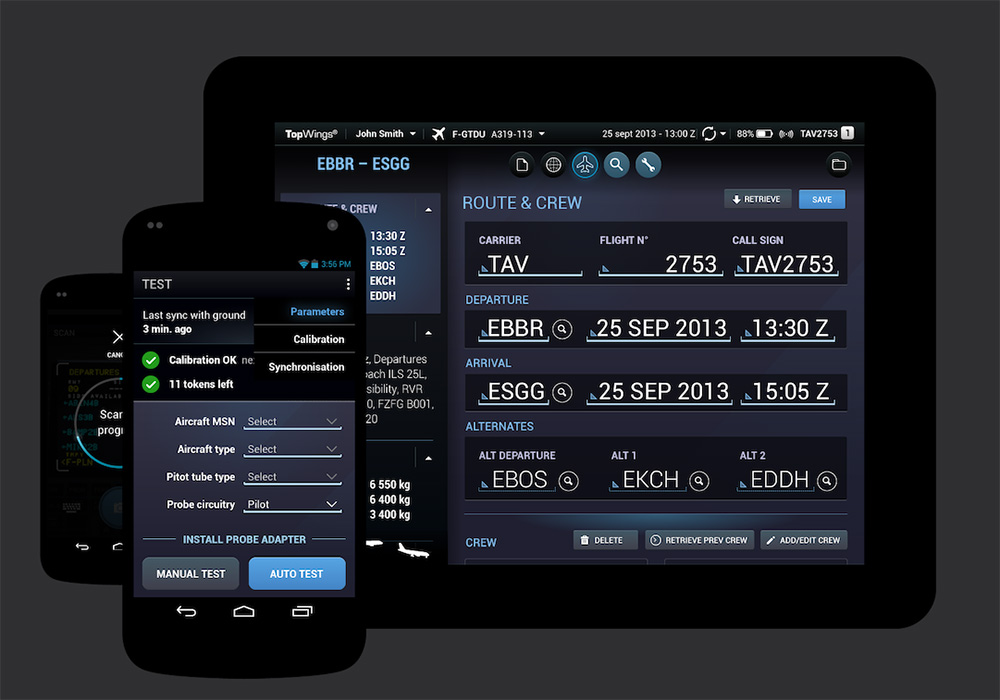
Pour ce projet avec THALES, qui traite d’une super application d’EFB (Electronic Flight Bag), le dossier de vol digital du futur du pilote d’avion de ligne), nous avons pris le parti chez use.design de poser certaines bases solides afin d’éviter ces “sables mouvants” :
- plusieurs équipes pour traiter toute la richesse fonctionnelle = 2 à 3 équipes chez nous sur 6 à 8 mois, constituées de 2 UX Designer super Sénior ;
- un super héro de la UI = super senior + super expert des IHMs métier et aéronautique + adepte des fondamentaux du Design System,
- s’appuyer sur des PO forts (sénior, et hyper expert du domaine métier) afin d’assurer la préparation / suivi des Sprint, rédaction des User Story avec les représentants des utilisateurs, et contact en temps réel avec les équipes de développement ;
- assurer un lien virtuel (car équipes à divers endroits en France) au moyen d’une plateforme de suivi projet (JIRA + CONFLUENCE), et d’outils de maquettage et prototypage (Sketch + InVision + Prototypes iOS sur mesure) ;
- Se rencontrer régulièrement en présentiel pour garder le lien, désamorcer les points de fiction projet, co-créer...

Le défi d’un projet décliné sur divers dispositifs interactifs
La clé du succès me demanderez-vous ?
Elle n’est pas unique selon nous, mais dépend bien évidemment de ces solides bases posées plus haut. Et surtout elle réside dans une question d’équilibre.
Un parfait équilibre à trouver entre rigueur et flexibilité. Cet équilibre est dur à trouver car, comme je le disais, Design System et Agilité, ne sont pas nées pour faire bon ménage.
Mais comme rien n’est inné à la naissance, il vous faudra engager vos équipes (UX UI designers, PO, développeurs), à acquérir cette flexibilité au fil des Sprints.
Par exemple, que chacun puisse personnellement se remettre en question, au sens, faire preuve d'élasticité dans ses propos : passer de “non, ce composant est défini comme cela dans le projet, c’est une règle...”, à “oui, pourquoi pas le faire évoluer de cette manière, je vais essayer…”. Se tenir prêt à dialoguer, en mode “et si…”, plutôt que “fais pas ci, fais pas ça…”
Et cela doit passer par un (très) bonne dose de confiance mutuelle. Si l’on considère ce triptyque (designers, PO, développeurs), alors les 3 doivent être mis au même pied d’égalité, par les managers et décideurs. Il ne doit pas y avoir de petit rôle, d’expertise de second ordre.
*A propos du Système de Design :

Pour ceux qui voudraient découvrir le Système de Design, de (très très très) nombreuses publications sont disponibles. En voici quelques-unes - sélection personnelle parfaitement subjective - pour débuter cette découverte :
- tout d’abord cet article rapide en Français, et un équivalent en anglais,
- puis les blogs des éditeurs des application de design UXPin et InVision,
- et les Design System que proposent par exemple les grandes entreprises du digital GAFA (Google, Apple, Microsoft, SAP), nouvelles licornes (Salesforce, Airbnb, MailChimp, Uber) et autres (Starbucks, GOV.uk).
Et bien sûr le blog de use.design sur lequel nous publions régulièrement des articles sur le sujet du Design Système… et bien d’autres !
L’agence Use.Design, spécialisée dans le Design System et l’UX UI
Notre agence de design, fondée en 2002 et basée à Paris, est spécialisée dans l’UX UI ainsi que le Design System et accompagne les créateurs de plateformes digitales au travers d’une offre de de services complète afin d’optimiser l’expérience utilisateur et l’interface utilisateur d’une application mobile ou web, d’un logiciel SaaS ou encore d’un site internet :
- UX design
- UI design
- UX UI design
- Système de design
- Design Thinking
- Design Sprint
- Recherche et Test d’utilisateurs
- etc
Pour découvrir notre offre de services plus en détail, c’est ici.
 Echangeons ensemble !
Echangeons ensemble !
No Comments.