Comment le designer peut-il profiter pleinement de l’espace 3D en Réalité Augmentée ?
Premier article de notre série présentant les bonnes pratiques et des solutions d’interface utilisateur (UI) portant sur les défis de conception de la Rélatité Augmentée et de la Réalité Virtuelle : la question des “6 façons de profiter pleinement d’un espace 3D en RA”.Le designer de réalité virtuelle
1 - Surélever ou cacher les éléments
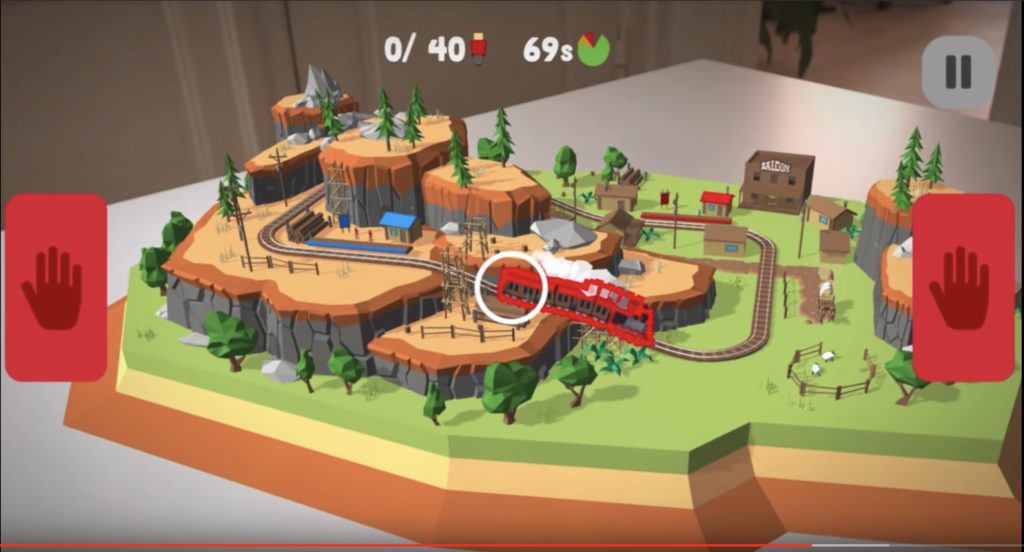
Dans "Conduct AR" (un jeu mobile de simulation de train en RA), les terrains ont été volontairement surélevés pour cacher certaines zones. Cela favorise un mode d'exploration, poussant le spectateur à découvrir toutes les subtilités que le terrain a à offrir et les éléments dissimulés.
Source: Conduct Ar
2 - Utiliser des chevauchements et des indices de profondeur
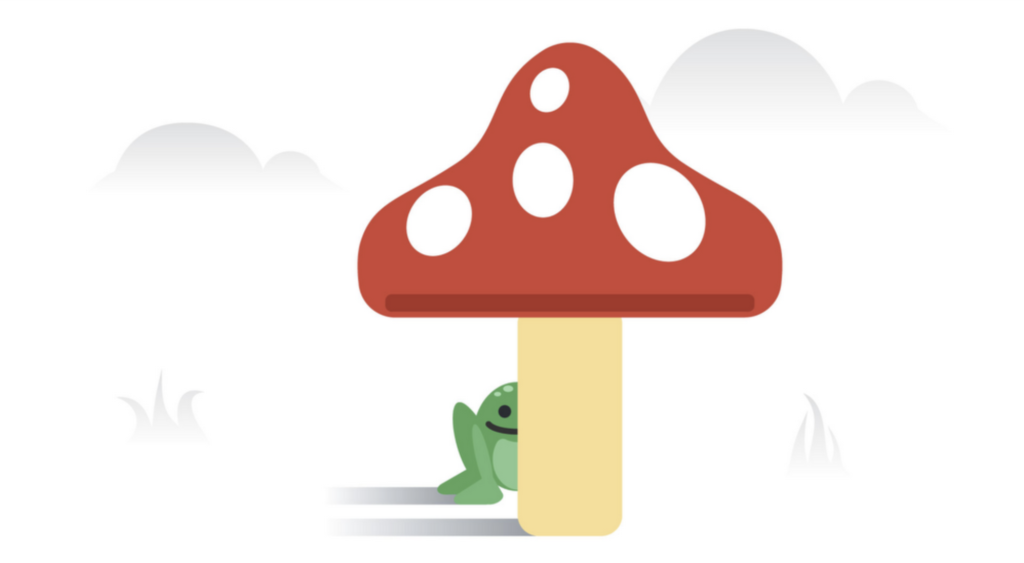
Google suggère au designer de réalité virtiuelle d'utiliser des repères visuels qui mettent l'accent sur le caractère 3D de la scène. Par exemple, en jouant avec le chevauchement des objets, cela encourage l’utilisateur à changer d’angle de vue. Dans l’image ci-dessous, la grenouille est à moitié cachée par le champignon qui se tient devant elle. Cette grenouille agit comme un indice incitant le “spectateur” à se déplacer dans l'espace 3D pour la voir entièrement.
Source: Google AR Blog
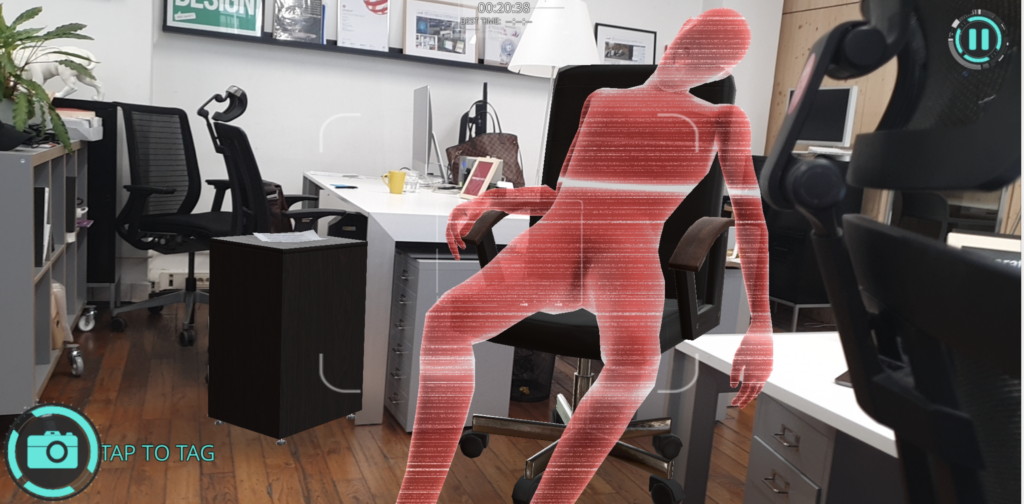
3 - Augmenter la taille des éléments
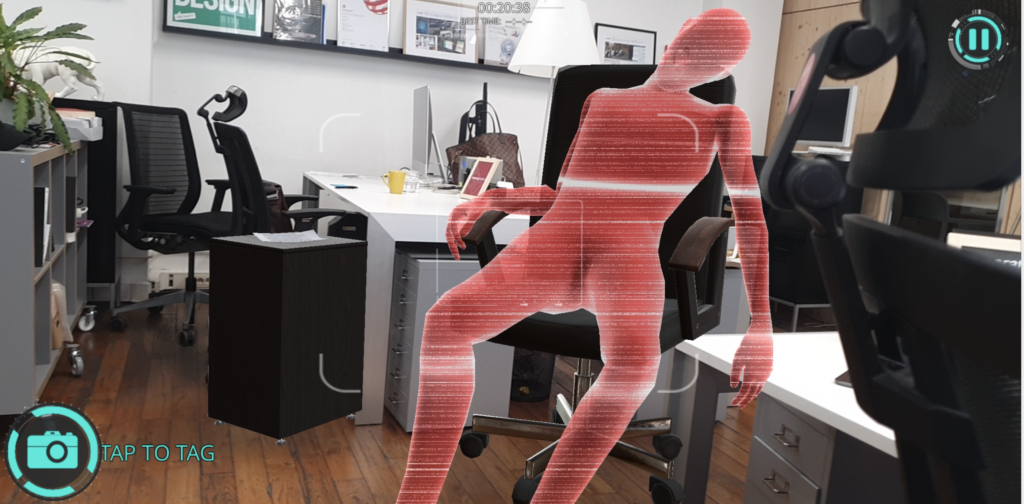
En agrandissant les objets à taille humaine ou en s'assurant que la scène s'étend au-delà du champ de vision, l'utilisateur sera tenté de déplacer son écran pour explorer le reste de la scénographie.
Source: A&E® Crime Scene: AR
4 - Animer les objets
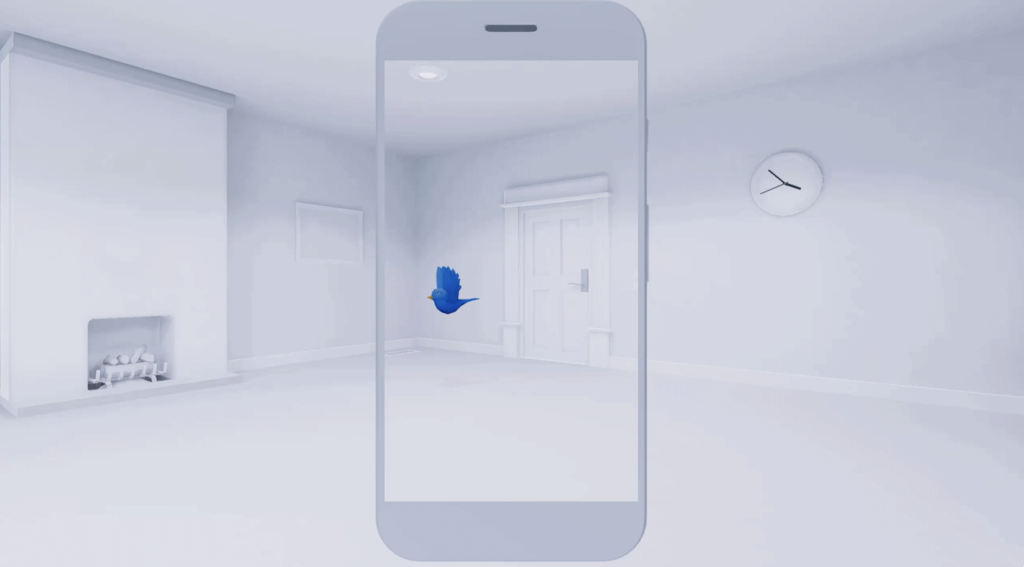
Autre astuce que l'on utilise souvent dans notre agence lorsque l'on travaille sur des projets de développement de réalitée augmentée : en animant un objet volant qui se déplace tout autour de la scène, l'utilisateur portera son attention sur celui-ci et sera tenté de le suivre. Cela aura pour effet d'éveiller sa curiosité, mais lui permettra également d'apprécier l'étendue de l'environnement virtuel.
Source: Google Guideline
5 - Disperser les éléments
Dans le jeu "Crime Scene AR" (un jeu mobile d'enquête de scène de crime), les indices sont dispersés tout autour de la surface de jeu. Ces indices éparpillés incitent l'utilisateur à explorer la scène en recherchant et en examinant l'environnement virtuel dans son ensemble. Source: A&E® Crime Scene: AR
Source: A&E® Crime Scene: AR
6 - Dévoiler les éléments
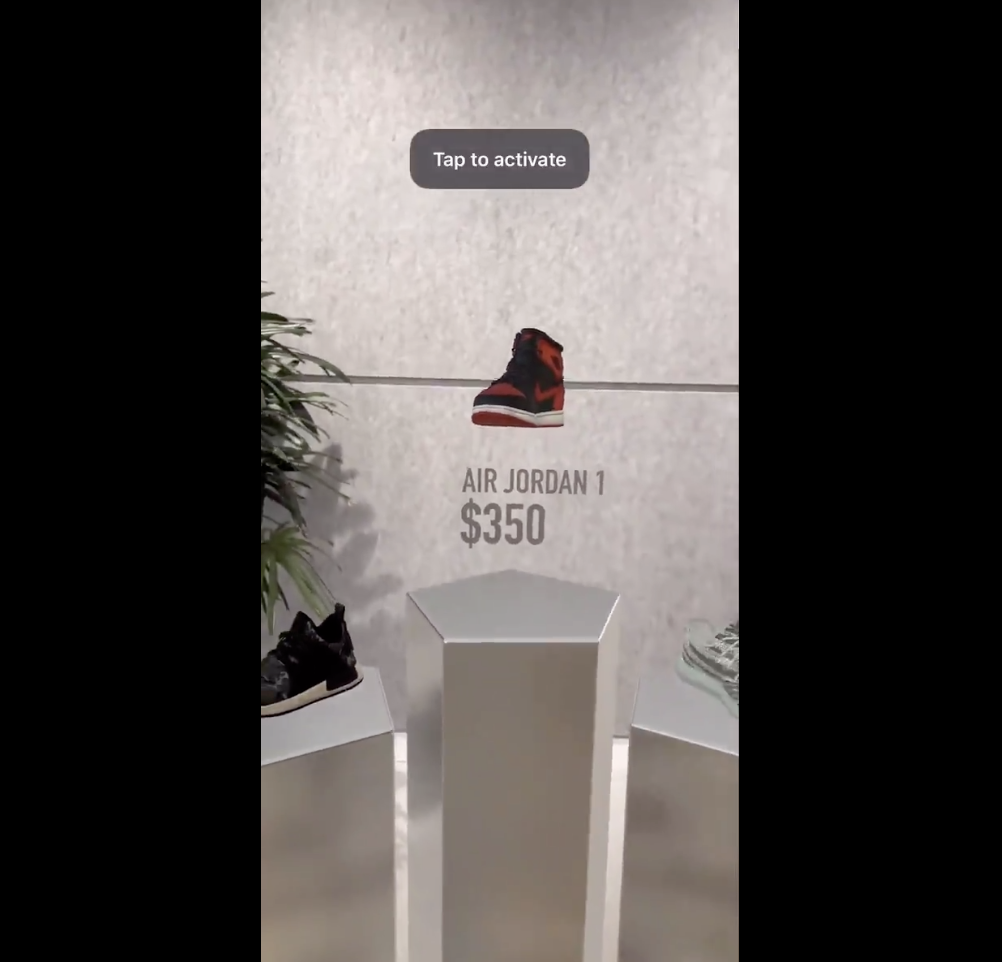
Un designer de réalité virtuelle peut aussi envisager d'utiliser la proximité de la position de l'utilisateur par rapport à un objet pour révéler de nouveaux éléments inattendus. Cela encouragerait le spectateur à rechercher des éléments et à déclencher chez lui l’envie d’explorer la scène. Ci-dessous est un exemple de texte s'affichant et d'une chaussure s'animant vers le haut une fois que l'utilisateur s'en approche. La distance de l'utilisateur par rapport à la chaussure agit comme un déclencheur pour révéler du contenu supplémentaire. Cela favorise une interaction ludique et pousse le spectateur à interagir avec toutes les autres chaussures dans la scène.
Source: Daniel Beauchamp - from Shopify
Design et développement de la réalité augmentée : le point de vue de l'agence Use.Design
La Réalité Augmentée comme la Réalité Virtuelle sont des médias interactifs et tridimensionnels, si le contenu ne traduit pas le sentiment d'immersion, alors elles ne sont pas utilisées à leur avantage. Le designer utiliser la RA à bon escient en effectuant quelques ajustements pour amplifier l’aspect 3D de l'environnement ce qui renforcera le sentiment de présence et d’immersion. En somme, pour inciter le spectateur à se promener dans notre espace virtuel, un immersive designer peut :- Jouer avec la hauteur des éléments et les détails du terrain.
- S’appuyer sur le chevauchement des éléments pour suggérer la dimensionnalité 3D de la scène.
- Augmenter l'échelle des éléments au-delà du champ de vision.
- Animer des objets au-delà du champ de vision.
- Disperser du contenu interactif tout autour de la scène.
- Révéler le contenu en fonction de la proximité du spectateur par rapport aux objets.
6 façons d’augmenter le temps de jeu d’une expérience en RA
Pour ce deuxième article de la série portant sur “Les défis et les bonnes pratiques de conception en Réalité Augmentée et Réalité Virtuelle”, nous abordons la question “6 façons d’augmenter le temps de jeu d’une expérience en RA”.Quelques considérations concernant le poids des dispositifs
Imaginez que vous deviez tenir un objectif d’appareil-photo pour voir le monde extérieur pendant toute une journée, votre bras serait probablement engourdi et fatigué. Cet effet s’appelle “The Gorilla Arm” dit bras de gorille en anglais. C’est le risque principal pour les utilisateurs de la Réalité Augmentée utilisant une Tablette ou un Smartphone. En effet, pour utiliser la RA les utilisateurs (de Tablette ou de Smartphone) doivent tenir ces appareils et pointer constamment l’écran vers la scène afin de visualiser le contenu. Les bras ne sont jamais au repos, ce qui rend l’expérience inconfortable et contraignante à utiliser sur une longue durée.Type de dispositifs
Selon le type de dispositif avec lequel l’utilisateur interagit, cela va affecter considérablement son temps d’utilisation et augmenter potentiellement le taux d’abandon. En effet, une tablette par exemple est plus lourde et plus large qu’un smartphone, elle nécessite donc plus de force et de mouvement pour atteindre les éléments situés sur l’écran.Le mécanisme d’interaction
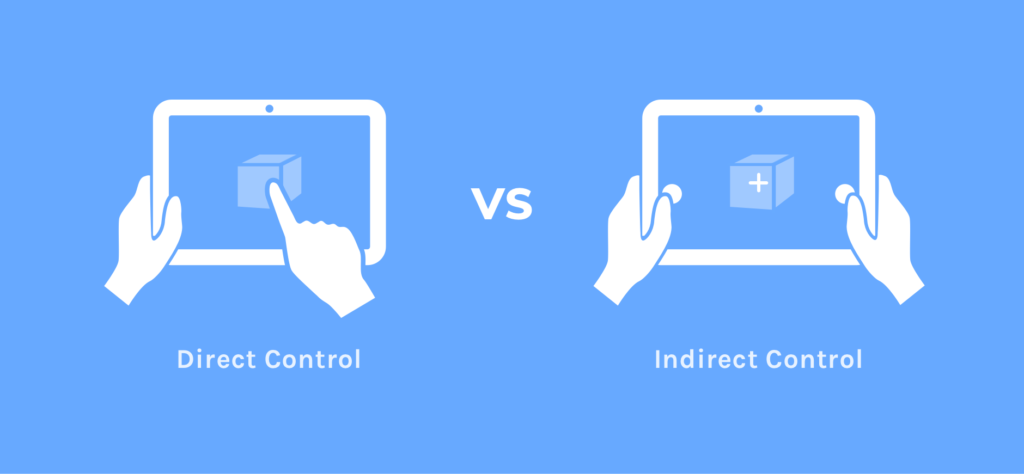
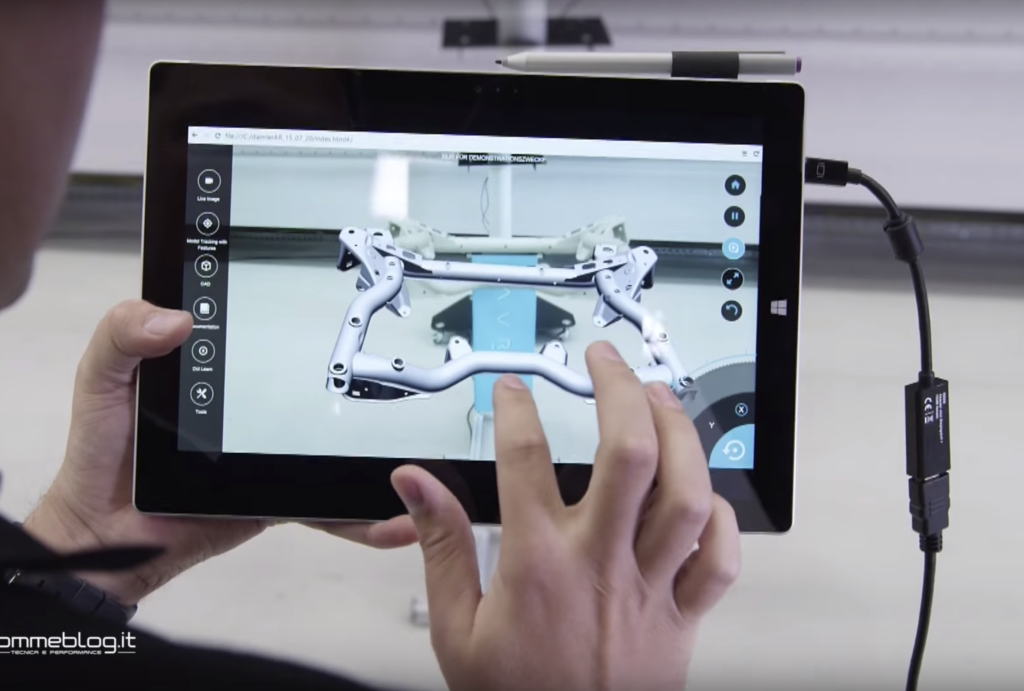
Selon la disposition des boutons d’interaction, les utilisateurs peuvent utiliser une ou deux mains. En tant que concepteurs deréalité virtuelle, nous devons être prudents à l’endroit ou nous plaçons les éléments interactifs. Les éléments interactifs peuvent se situer soit sur l’écran 2D de façon fixe (dis : “Screen Space” en anglais ) ou être situés dans la scène 3D (dis : “World Space” en anglais ). Selon la guideline d’Apple, il existe deux modes d’interactions : l’interaction directe ou l’interaction indirecte. Une interaction directe se réfère à la manipulation directe des éléments 3D. On pourrait “appuyer” sur des élément 3D situées dans la scène. Cette interaction est naturelle et donc plus intuitive cependant, elle nécessite plus de mouvement de la part des doigts. Une interaction indirecte quant à elle, passe par des boutons 2D qui ne font pas partie de l’environnement virtuel. Ce sont des boutons fixés sur l’écran qui vont modifier l’objet 3D ciblé par le réticule. Cette interaction bien que moins “naturelle” est plus confortable, car le bouton d’action reste plus accessible pour le pouce. Vous avez grand besoin des compétences d'un designer de réalité virtuelle et êtes à la recherche d'une agence de réalité augmentée/réalité virtuelle ? Contactez-nous pour en savoir plus sur nos services VR/AR : Agence Use.Design; 170 Boulevard de la Villette, 75019 Paris; 01 40 16 18 65; contact@use.design. Pour un dispositif de type tablette qui se porte à deux mains et un mode d’interaction qui incite l’utilisateur à appuyer directement sur les objets 3D (donc un mode de contrôle direct), l’utilisateur doit alors tenir l’appareil d’une main pour contrôler la caméra et utiliser sa seconde main pour interagir directement sur l’élément 3D. (Comme le montre l’image ci-dessous).
Cela pose d’une part des problèmes de fatigue, car l’utilisateur doit effectuer plus de mouvement pour interagir avec un objet. Mais également des problèmes d’ergonomie liés à la sélection, car l’utilisateur aura du mal à appuyer sur un élément de la scène 3D tout en stabilisant la caméra de la tablette.
Pour un dispositif de type tablette qui se porte à deux mains et un mode d’interaction qui incite l’utilisateur à appuyer directement sur les objets 3D (donc un mode de contrôle direct), l’utilisateur doit alors tenir l’appareil d’une main pour contrôler la caméra et utiliser sa seconde main pour interagir directement sur l’élément 3D. (Comme le montre l’image ci-dessous).
Cela pose d’une part des problèmes de fatigue, car l’utilisateur doit effectuer plus de mouvement pour interagir avec un objet. Mais également des problèmes d’ergonomie liés à la sélection, car l’utilisateur aura du mal à appuyer sur un élément de la scène 3D tout en stabilisant la caméra de la tablette.

Source : Mercedes-Benz FACTORY 4.0
Mode debout vs mode assis
La posture de l’utilisateur s’il se trouve assis ou debout, influe également sur le temps d’usage. Un mode d’utilisation où l’utilisateur doit se tenir debout pour explorer les éléments est plus engageant et immersif. Cependant, à la longue il peut être assez fatigant d’avoir à chaque fois besoin de se déplacer physiquement vers les objets avec lequel il souhaite interagir.Il y a donc beaucoup de choses à considérer
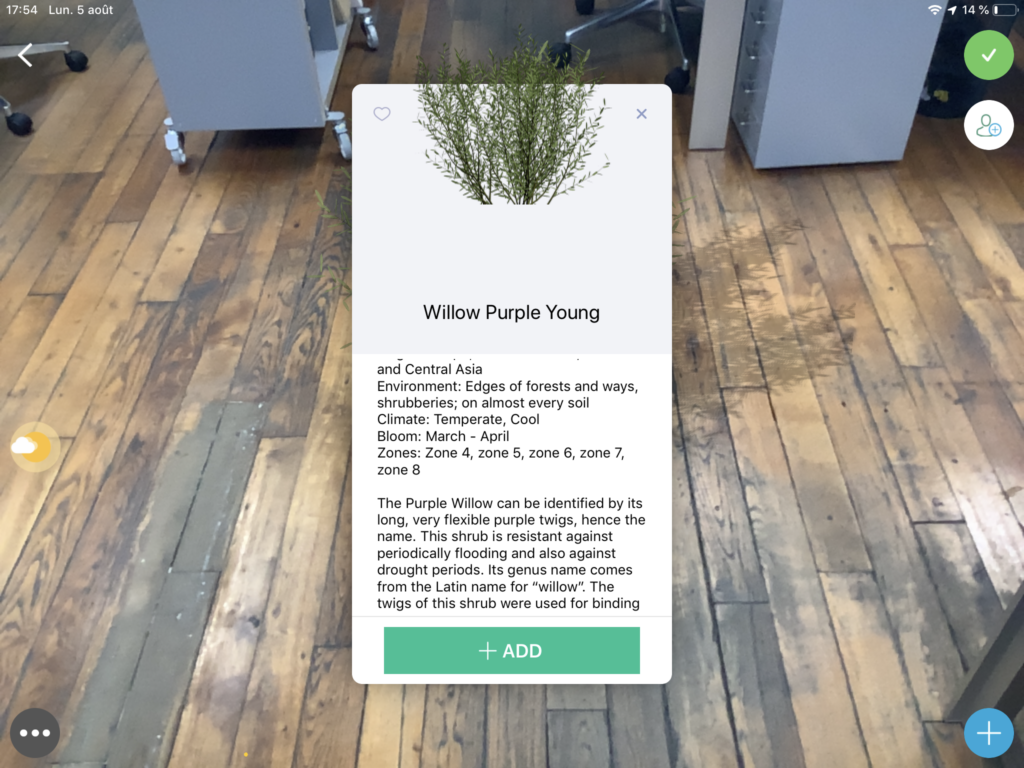
En somme, selon le type de dispositif que l’utilisateur utilise, le mécanisme d’interaction choisi, la quantité de mouvement physique requis, tous ces facteurs contribuent à augmenter la fatigue de l’utilisateur qui peut être dommageable pour l’expérience utilisateur. Voici quelques solutions apportées par une agence de designer de réalité virtuelle & réalité augmentée sur les différentes façons d’augmenter le temps de jeu de la RA. 1 – Alterner les périodes d’activités Les contenus qui ne nécessitent pas d’interaction avec le monde 3D peuvent être rendus accessibles via un mode d’affichage passif qui ne requiert pas d’interaction avec le monde en RA. Par exemple, la lecture d’un contenu textuel assez conséquent est une action passive, le texte peut être ainsi visualisé sur l’espace fixe de l’écran (dis “Screen Space ” en anglais ), car il ne justifie pas l’usage de la Réalité Augmentée. Cet affichage dans “l’espace de l’écran”, permet à l’utilisateur de reposer ses bras pendant un certain temps.
Source: iScape
Source : iScape

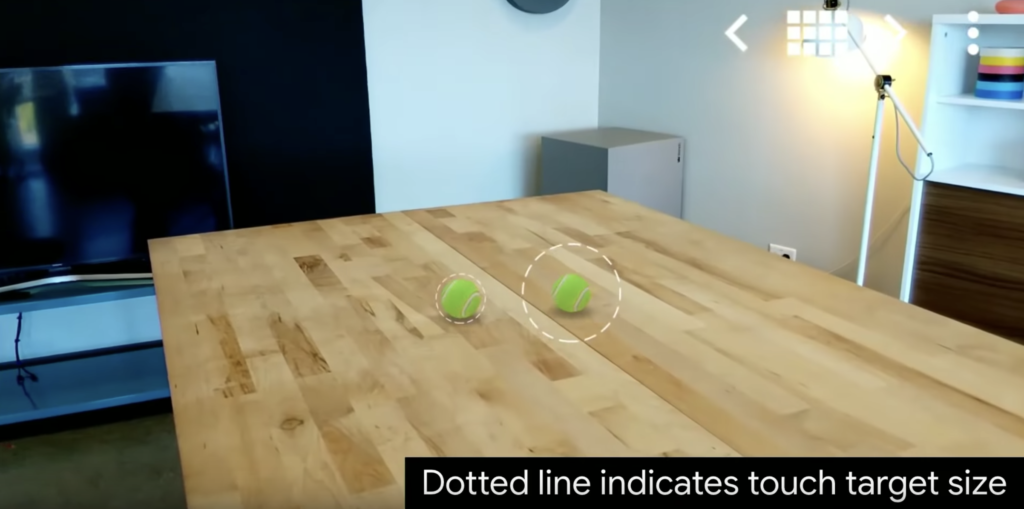
Source : Google I/O 2018

Source : iStaging

Source : A&E® Crime Scene: AR

Source : Conduct AR
Points essentiels pour notre agence
Le développement de la réalité augmentée requiert que l’utilisateur soit en contrôle de la caméra 3D pour visualiser son contenu, mais elle nécessite également de le faire interagir avec la scène 3D. Cette gestion du multitâches rend l’usage de la Réalité Augmentée à priori plus contraignante et fatigante que les autres types de supports. Ainsi, nous pouvons soit planifier une utilisation plus courte de la RA, soit nous appuyer sur des solutions alternatives. En somme, pour augmenter le temps de jeu de la réalité augmentée, nous pouvons :- Alterner le rythme ou l’utilisation de la RA
- Rapprocher la scène 3D de l’utilisateur.
- Maintenir l’élément “accessible” au toucher à une distance lointaine.
- Fournir un mode de prévisualisation d’un modèle 3D sans avoir recours à la RA.
- Limiter le temps d’utilisation en ajoutant des pauses, une motivation temporelle incitant l’utilisateur à finir le jeu dans les temps pour améliorer le score, voire même un compte à rebours.
- Utiliser les interactions indirectes pour augmenter le confort et réduire la fatigue.
Use.Design : une agence de réalité augmentée à Paris proposant toute une gamme de services design
Notre agence, en plus de la réalité augmentée & virtuelle, propose une large gamme de services complémentaires dédiés au design :- Design d'expérience utilisateur : UX design d'application mobile ou web et logiciel SaaS
- Design d'interface utilisateur : UI Design
- UX Research : recherche et test d'utilisateurs
- Design Sprint : 3 jours en immersion avec vos équipes pour imaginer de nouveaux produits
- Idéation Produit : notre agence anime régulièrement à Paris des ateliers de design thinking afin de stimuler la créativité de vos équipes sur la base des méthodes du design
- Design de Services : création de nouveaux services innovants, inspirés par l'UX UI design
- Développement d'applications
 Echangeons ensemble !
Echangeons ensemble !
No Comments.